Answer the question
In order to leave comments, you need to log in
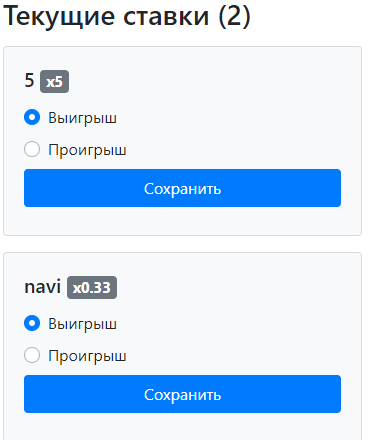
How can I make the forms not linked in the loop?
Now I'm pulling data from the database in a loop:

Code:
<div class="card bg-light mt-3" v-for="(bet, i) in bets">
<div class="card-body">
<h5 class="card-title">{{bet.description}} <span class="badge badge-secondary">x{{bet.coefficient}}</span></h5>
<form @submit.prevent="submitHandler(bet)">
<div class="custom-control custom-radio mb-2">
<input
type="radio"
:id="'win' + i"
:name="'radioOutput' + bet.objectId"
class="custom-control-input"
:value="'win'"
v-model="radio"
>
<label class="custom-control-label" :for="'win' + i">Выигрыш</label>
</div>
<div class="custom-control custom-radio mb-2">
<input
type="radio"
:id="'losing' + i"
:name="'radioOutput' + bet.objectId"
class="custom-control-input"
:value="'lose'"
v-model="radio"
>
<label class="custom-control-label" :for="'losing' + i">Проигрыш</label>
</div>
<button class="btn btn-block btn-primary mb-2">Сохранить</button>
</form>
</div>
</div>Answer the question
In order to leave comments, you need to log in
It is logical that this is done, because you have everything v-model = "radio"
It is logical that for each new iteration there should be its own data model. For example v-model="bet.radio" or v-model="bets[i].radio"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question