Answer the question
In order to leave comments, you need to log in
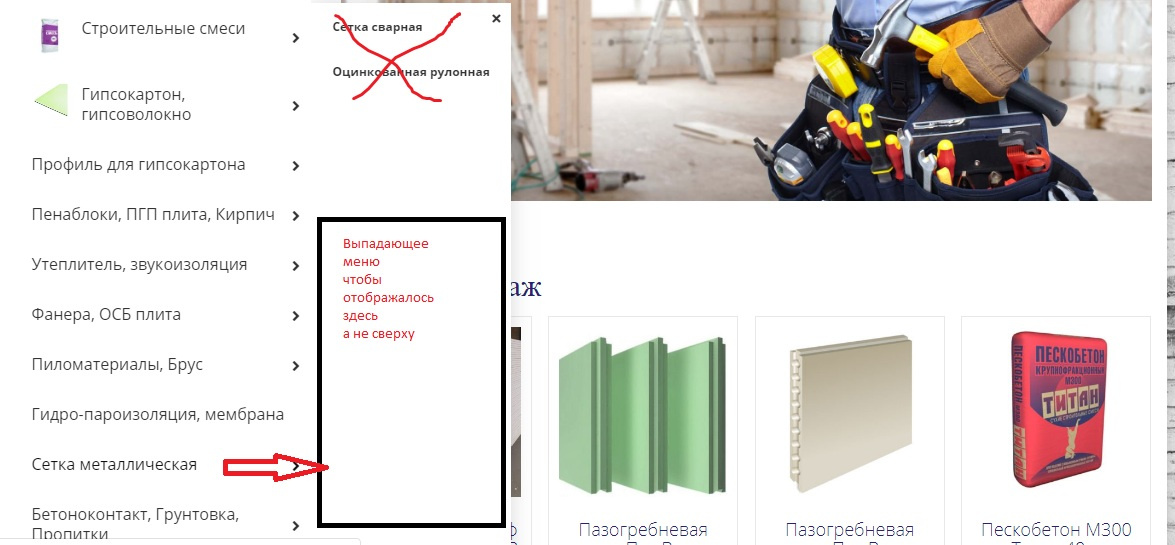
How can I make a dropdown menu responsive so that it displays on the monitor without having to scroll?
Now, when hovering, a menu drops out at the top of the screen, and if you click on the lowest menu items, they are simply not visible, in order to see them, the user needs to scroll up after hovering over the last menu items, which of course no one will do.
I can't figure out what css I need to add so that the menus drop out in the open part of the screen and not at the top 
. Please help.
Answer the question
In order to leave comments, you need to log in
You need to look at the code or the sandbox. But in general, I think through position relative on the parent and absolute on the child element, it will work. Or for the menu to be from the bottom, you can flex-end
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question