Answer the question
In order to leave comments, you need to log in
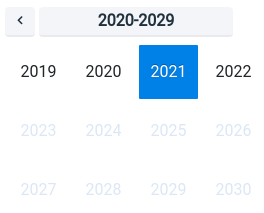
How can I force the Bootstrap Datepicker in the "year" display to show a different span of years in the title?

The title says 2020-2029 but shows 2019-2030. Yes, logically, it shows border dates, which I did not paint as border dates.
Is it possible to include them in the header, so that it is like this:

I can not find how to do it more optimally (in the documentation). Do you really have to get tied up with the events of opening the calendar and switching decades?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question