Answer the question
In order to leave comments, you need to log in
How can I fix layout display for texts of different lengths?
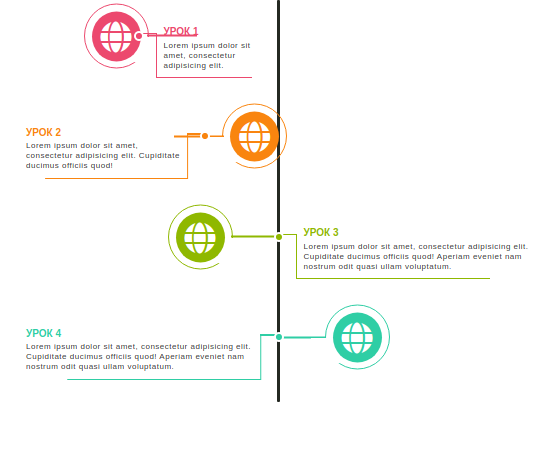
I'm trying to fix the display of blocks in the timeline. As you can see from "Lesson 1" and "Lesson 2" , <p class="description">when specifying text of different lengths in the tag, the layout breaks. On small screens it looks normal, but on large screens there is a shift. At the same time, in lessons 3 and 4, using their volume of text, it looks normal.

The code:
Can you please tell me how to fix the layout display for texts of different lengths in <p class="description">?
Thank you in advance!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question