Answer the question
In order to leave comments, you need to log in
How can I find out in which folder Gulp is running (in order to create a subfolder within that folder)?
Good afternoon!
I want to automate the conversion of images to webp format. To avoid doing it manually or through online converters, I decided to use gulp 4 and gulp-webp.
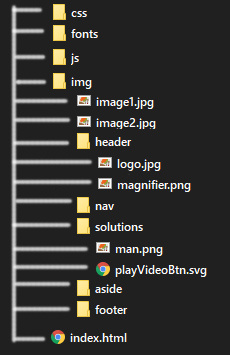
Here is the folder nesting structure in my project:

I want Gulp, when it finds an image, to create a folder called "webp" at the same nesting level and upload the converted image to this folder.
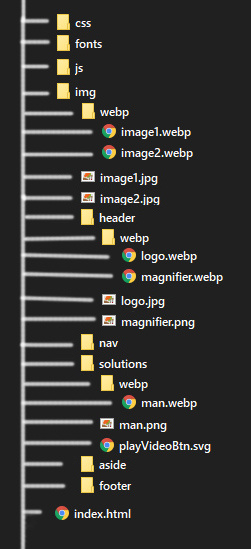
We need this result:

Gulpfile.js:
let gulp = require('gulp'),
webp = require('gulp-webp');
gulp.task('webp', () => {
// './dev/img/**/*.{png,gif,jpg}' - все файлы в img и все файлы в подпапках в img
return gulp.src('./dev/img/**/*.{png,gif,jpg}')
.pipe(webp())
.pipe(gulp.dest(gulp.src)) //что-то типа такого, но это не работает
//я хочу, чтобы когда картинка конвертируется в webp, чтоб скрипт закидывал её в попадпку с названием webp
//например, если картинка находится в img/image.png, то конвертироваться должна в img/webp/image.webp
//если в img/header/image.png, то в img/header/webp/header.webp
}
);Answer the question
In order to leave comments, you need to log in
Once again I will advise complete nonsense, but suddenly it will help.
Read the documentation, there is quite a bit. https://gulpjs.com/docs/en/api/dest/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question