Answer the question
In order to leave comments, you need to log in
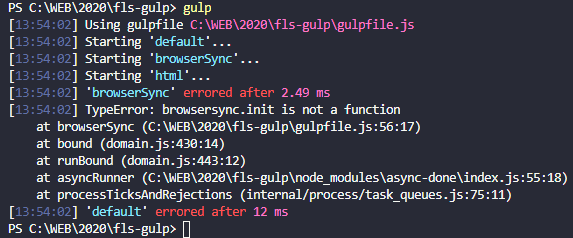
TypeError: browsersync.init is not a function at browserSync?
I can't figure out what the error is, why .init doesn't start correctly.
let project_folder = 'dist';
let source_folder = '#src';
let path = {
build: {
html: project_folder + "/",
css: project_folder + "/css/",
js: project_folder + "/js/",
img: project_folder + "/img/",
fonts: project_folder + "/fonts/"
},
src: {
html: source_folder + "/*.html",
css: source_folder + "/scss/style.scss",
js: source_folder + "/js/script.js",
img: source_folder + "/img/**/*.{jpg,png,svg,gif,ico,webp}",
fonts: source_folder + "/fonts/*.ttf"
},
watch: {
html: source_folder + "/**/*.html",
css: source_folder + "/scss/**/*.scss",
js: source_folder + "/js/**/*.js",
img: source_folder + "/img/**/*.{jpg,png,svg,gif,ico,webp}"
},
clean: "./" + project_folder + "/"
};
let { src, dest } = require('gulp'),
gulp = require('gulp'),
browsersync = require('browser-sync').create;
function browserSync() {
browsersync.init({
server: {
baseDir: "./" + project_folder + "/"
},
port: 3000,
notify: false
})
};
function html() {
return src(path.src.html)
.pipe(dest(path.build.html))
.pipe(browsersync.stream())
};
let build = gulp.series(html);
let watch = gulp.parallel(build, browserSync);
exports.build = build;
exports.html = html;
exports.watch = watch;
exports.default = watch;
Answer the question
In order to leave comments, you need to log in
let { src, dest } = require('gulp'),
gulp = require('gulp'),
- browsersync = require('browser-sync').create;
+ browsersync = require('browser-sync').create();Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question