Answer the question
In order to leave comments, you need to log in
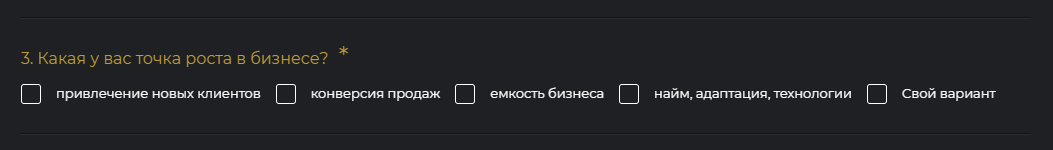
How can I enter my own answer option when choosing the “Own option” checkbox in the form?
I'm doing a test on vue.js, a problem arises (or rather, a complete lack of understanding of how to implement it correctly) with the binding of props and checkboxes, one of which is the "Custom option" checkbox. The user must enter their answer in this field.

<div v-for="(question,index) in questions" class="quiz__question question" v-if="result.length > 0">
<div class="question__error" v-if="nonValidate.includes(index)">
Ответьте на вопрос
</div>
<div class="question__title" :data-question-num="index">
{{index+1}}. {{question.text}}
<div v-if="question.required" class="question__required">*</div>
</div>
<div class="question__answers">
<div v-for="(ans,i) in question.answers" class="question__answer">
<input :type="question.type"
v-model="result[index].answer"
:value="ans"
:id="'q'+index+'a'+i"
:placeholder="[question.type == 'text' ? ans : '']">
<label :for="'q'+index+'a'+i">{{ans}}</label>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Add a property to the question array to indicate that the user can enter their own answer. Response array - store two properties, predefined responses and custom responses. In the template, if a custom response is allowed, add the appropriate control. And you will also need a computed property - a transformed array of responses, where a custom response will be mixed with predefined responses.
https://jsfiddle.net/rtv8uyhz/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question