Answer the question
In order to leave comments, you need to log in
How can I do this while scrolling?
I've been sitting here for over a week and can't do it.
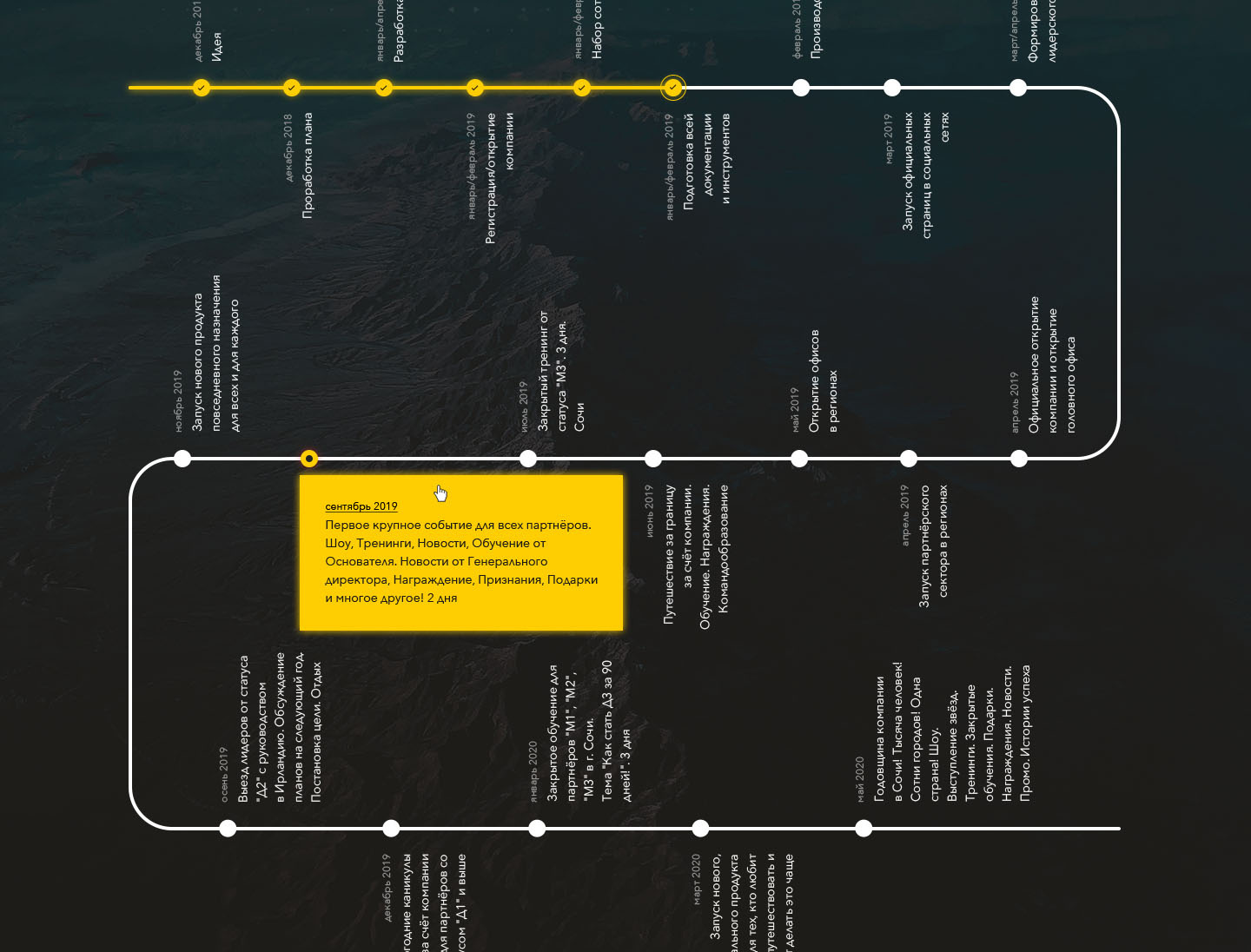
As soon as you hit the desired block on the scroll, the animation begins, step by step along the scroll, first the first white strip is drawn, then yellow with a small interval.
The yellow one stops at the execution stage.
And the white continues to be drawn further.
but when scrolling up, everything stays in place.
With what can this be done?
Answer the question
In order to leave comments, you need to log in
It could be an SVG with checkbox elements and a white line over which a yellow line is drawn like this: Scroll to draw
Here is a similar example: le-mugs.com (see the La Carte section) in the works and an example on codepen https://codepen.io/proweb1991/pen/GNxYaR
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question