Answer the question
In order to leave comments, you need to log in
How can I debug a large js script without breakpoints (PHPStorm)?
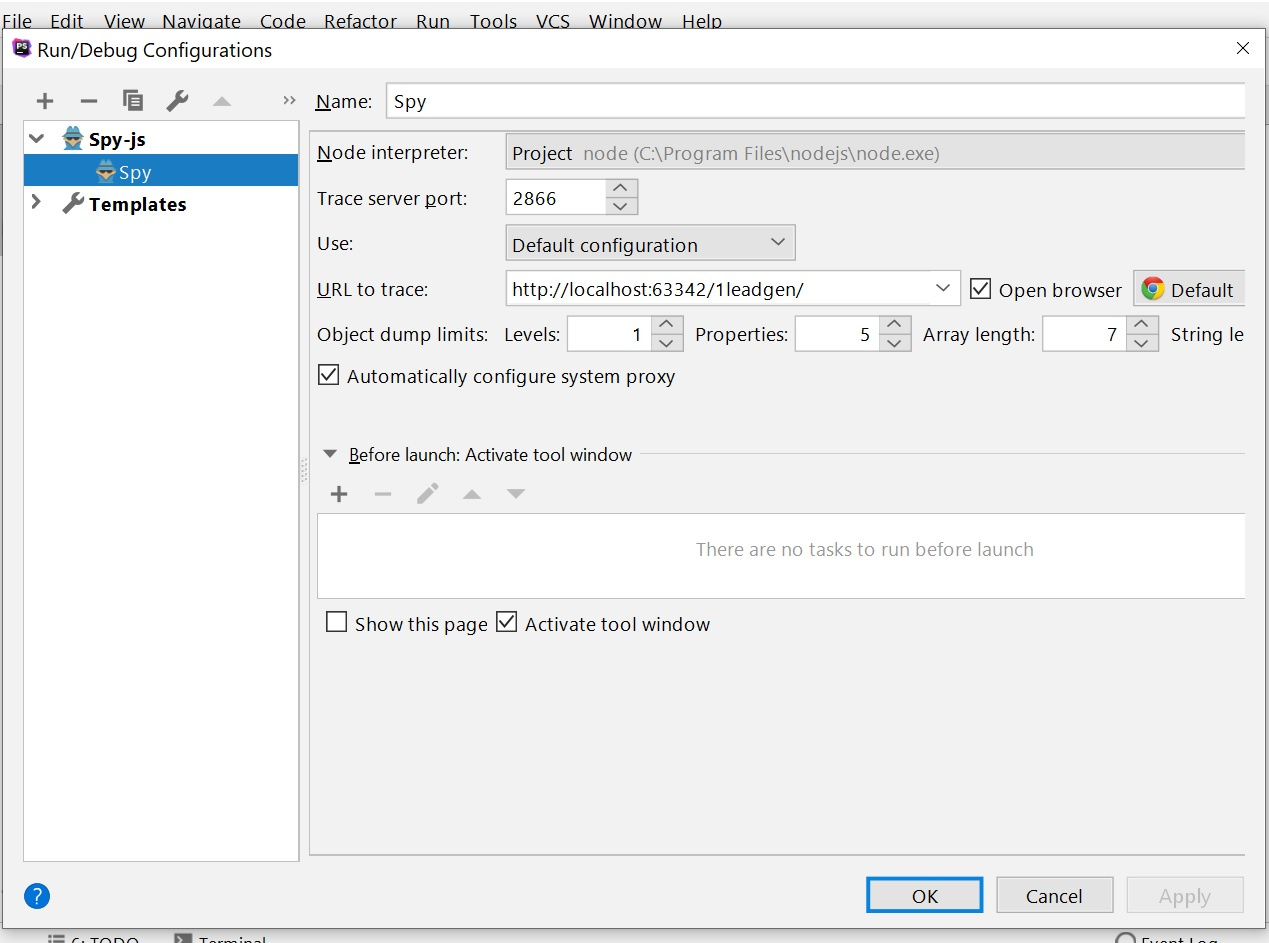
Hello, can you please help me with this question? There is a JS script in it about 30,000 lines of code. Is it possible to debug without setting breakpoints on every procedure? So that the debugger or plugin shows what procedure is being performed and in what file? And how to do it in php Storm (Well, or in extreme cases, in something else)? It seems like there is a SpyJS plugin for php Strom, but I completely understand how to configure it so that it works in conjunction with open server (  ) Can someone explain in more or less detail?
) Can someone explain in more or less detail?
Answer the question
In order to leave comments, you need to log in
No matter what language or platform is used, there is a classic way to debug applications - logging events and data.
Those. you should cover your code with debug output, which should at least include method calls and some information about passed parameters. Choose the completeness and format of the logged information and the location depending on how exactly you will use it all, for example, at one time I used a text format with a machine-readable format for storing information (each line is json, a specific format for specifying the time, the contents of the method call stack, arguments and selected variables) and wrote a small application to analyze the logs (in most cases, a glance at the log is enough just by outputting to the console and the tail and grep utilities).
In fact, it is not necessary to cover the ENTIRE project with debugging information, this will bloat the log file too much, making it difficult to analyze it and slow down the application. Usually you know where in the code you have a problem, and that's the part you cover with debug information.
Make a common location for the log, if you are debugging a multi-user application, of course you should include the client ID in the log, this will greatly help to resolve situations of exclusive access to data, for example.
ps you can register your callback to call a function in javascript like this:
(function() {
var call = Function.prototype.call;
Function.prototype.call = function() {
console.log(this, arguments);
return call.apply(this, arguments);
};
}());Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question