Answer the question
In order to leave comments, you need to log in
How can I change the background of a block when clicking on a link?
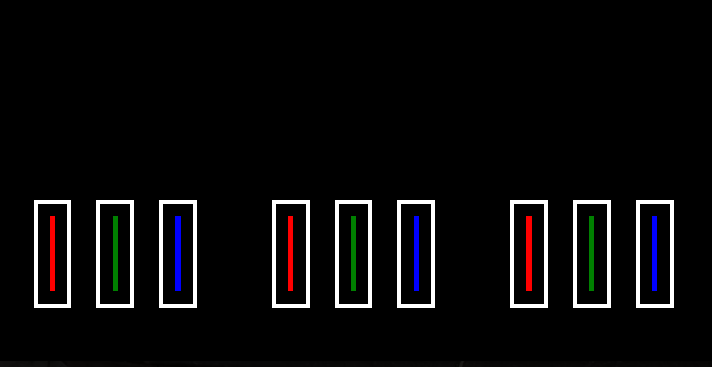
How can I make it so that when clicking on a link, the block in which this link is located is painted over in the same color?
<div class="wrapper">
<div class="container">
<div class="sub-container">
<ul>
<li><a href="#" data-color="red" class="red"></a></li>
<li><a href="#" data-color="green" class="green"></a></li>
<li><a href="#" data-color="blue" class="blue"></a></li>
</ul>
</div>
</div>
<div class="container">
<div class="sub-container">
<ul>
<li><a href="#" data-color="red" class="red"></a></li>
<li><a href="#" data-color="green" class="green"></a></li>
<li><a href="#" data-color="blue" class="blue"></a></li>
</ul>
</div>
</div>
<div class="container">
<div class="sub-container">
<ul>
<li><a href="#" data-color="red" class="red"></a></li>
<li><a href="#" data-color="green" class="green"></a></li>
<li><a href="#" data-color="blue" class="blue"></a></li>
</ul>
</div>
</div>
</div>.wrapper{
display: flex;
flex-direction: row;
padding: 20px;
background-color: black;
}
.container {
flex: 1;
padding: 10px;
transition: all 2s;
}
.sub-container {
padding: 10px;
}
.sub-container ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
height: 300px;
align-items: flex-end;
}
.sub-container ul li {
flex: 1;
margin: 10px;
border: 3px solid #fff;
padding: 10px;
height: 60px;
}
.sub-container ul li a{
display: block;
width: 100%;
height: 100%;
}
a.red {background-color: red}
a.green {background-color: green}
a.blue {background-color: blue}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question