Answer the question
In order to leave comments, you need to log in
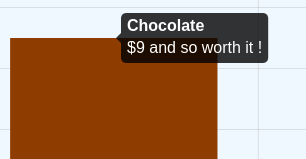
How can I add HTML to the tooltip in Chart.js?
I need to wrap a part of the text with a div in the tooltip. How can i do this?

I try like this:
const options = {
tooltips: {
callbacks: {
label: (tooltipItem: any, data: any) => {
let label = data.datasets[tooltipItem.datasetIndex].label || '';
if (label) {
label += `: $`;
}
const span = document.createElement('div');
span.style.background = 'red'
span.style.borderColor = "#000";
span.style.borderWidth = '2px';
span.style.marginRight = '10px';
span.style.height = '10px';
span.style.width = '10px';
label += tooltipItem.yLabel;
const el = span.innerText = label
return el;
},
},
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question