Answer the question
In order to leave comments, you need to log in
How can I access the Google Chrome browser API through the console?
In general, I'm trying to somehow feel the JavaScript APIs for Google Chrome, the documentation of which is here: tyts
For example, there is chrome.alarms , but when I just want to get this object in the console (DevTools which) I get undefined , probably because this console does not have access to this API. How then to be?
Tell me please. Thank you!
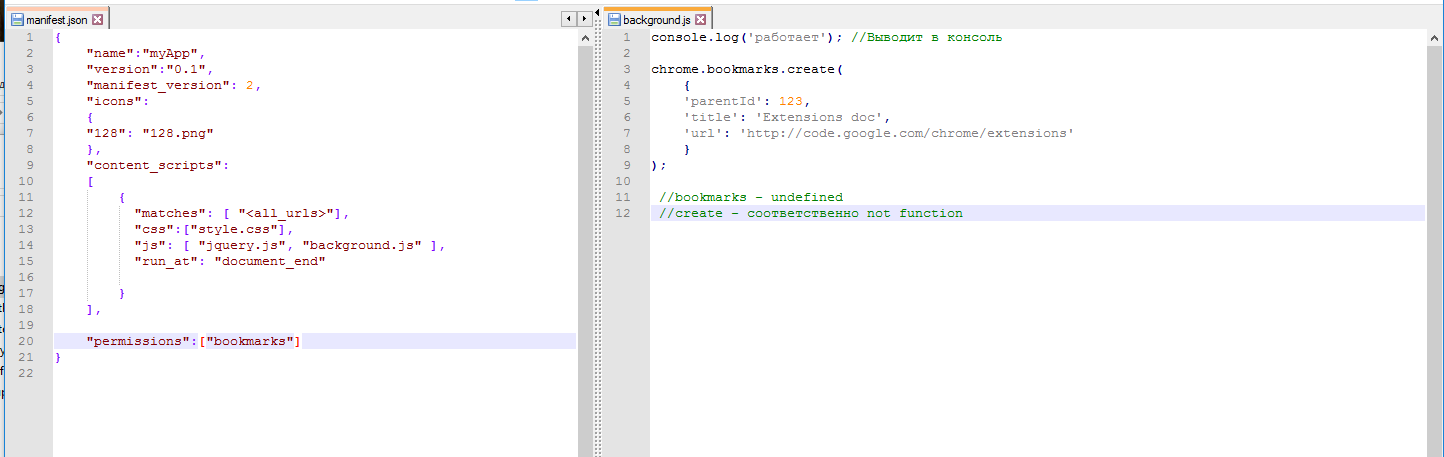
I tried to touch api from the extension. Quickly sketched an extension, did this: 
What am I doing wrong?
Answer the question
In order to leave comments, you need to log in
As far as I know, only extensions have access to the browser api. And only to those apis that are specified in the manifest. The console operates on the page environment.
Content scripts have some limitations. They cannot:
Use chrome.* APIs, with the exception of:
- extension ( getURL , inIncognitoContext , lastError , onRequest , sendRequest )
- i18n
- runtime ( connect , getManifest , getURL , id , onConnect , onMessage , sendMessage )
- storage
( https ://developer.chrome.com/extensions/content_scripts )
Move the code to the background script.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question