Answer the question
In order to leave comments, you need to log in
How beautiful to type this (without code duplication)?
Hello!
I apologize in advance for the long sheet, it just boiled a little and I would like to know the opinions of other experts.
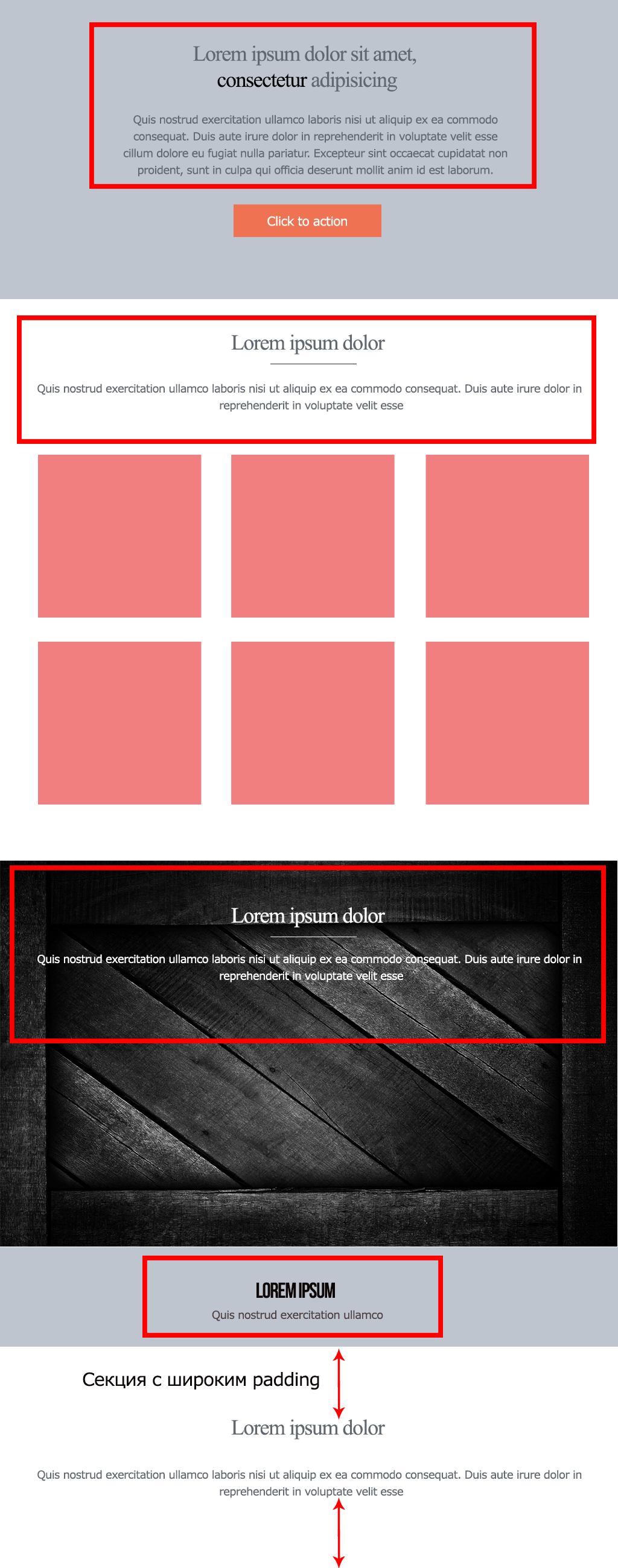
Such a construction is often found in landing pages (I was not too lazy to draw): There are 
several things that I want to do beautifully, so to speak DRY:
1) The title and text after this title seem to be repeated in sections (circled in red), but their color is different either a line after the title, or the text width is different, or the title has a different font-style ... In general, there are differences. What blocks / classes to frame them in each case in order to write beautiful non-duplicate css?
2) Question on sections with repeating gray background: add class bg-grey with corresponding backgroudn-color? somehow not nice
3) A question about the last section: let’s say there is only one such section in the landing, although it doesn’t differ from the others at all, except for padding-bottom and padding-top. Here it seems that css inline is directed by itself, but it is customary to tear off hands for this. How to make it beautiful? Start a special class for the sake of one section?
These questions have been worrying me for a long time, I make up such situations at random, according to my mood, because I know that css is not an exact science. In addition, I am familiar (superficially) with BEM, OOCSS and SMACSS, but somehow I didn’t have a chance to delve into them completely.
I also think that I generally have some kind of crooked approach to layout, since such questions torment me ...
In general, I will be glad for any advice!
Thank you!
UPD: my perverted understanding of BEM in this situation.codepen.io/anon/pen/qdVKqy
I understand that it's crooked, please poke your nose, what are my mistakes?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question