Answer the question
In order to leave comments, you need to log in
How "beautiful" to display a tree at the client?
Working with trees is not a rare task, but, in my opinion, if there are already a lot of ready-made solutions for storing and manipulating trees, then everything is somehow scarce regarding their display.
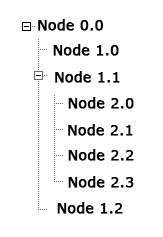
Here is the tree display, which has already become the de facto standard: 
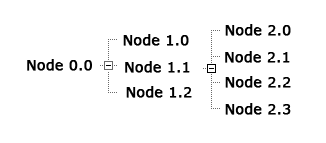
But, IMHO, this way of displaying is not intuitive enough. I would like to see the same tree on the client, but in this form: 
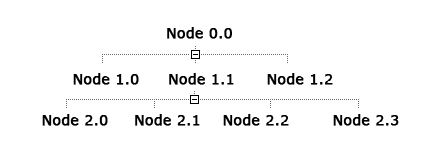
Or, for example, in this 
: I don’t want to invent bicycles, then, attention, the question is: can someone suggest ready-made solutions that implement the display of trees in a “beautiful” form? It would be ideal with dynamic data loading and opening / closing nodes. Can be on flash
Answer the question
In order to leave comments, you need to log in
Look towards JsViz and Flare . The latter is based on flash. The first is pure JS
thejit.org/ try this. There is a tree there as you need just thejit.org/static/v20/Jit/Examples/Spacetree/example2.html for example
You can try this option.
code.google.com/intl/ru-RU/apis/chart/interactive/docs/gallery/orgchart.html
And how do you see such a tree:
node 0.0
-node 1.0
-node 2.0
-node 2.1
-node 2.2
-node 1.1
-node 2.0
-node 2.1
-node 2.2
-node 1.2
-node 2.0
-node 2.1
-node 2.2
- node 0.1
- the same as the zero node
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question