Answer the question
In order to leave comments, you need to log in
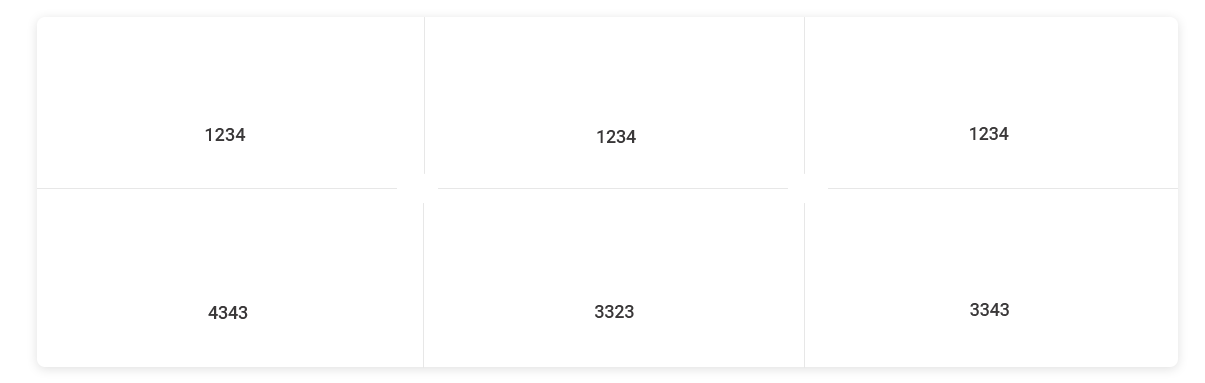
How are these frames set up?
How to make such a frame?
Answer the question
In order to leave comments, you need to log in
border right + bottom, on the extreme cells is hidden through a negative margin to the width of the border with overflow: hidden on the parent. Inside, all the nth-child + before/after selectors overlap the border.
For 3 cells in a row and any number of rows:
https://codepen.io/elijah_tr/pen/wmrdMa
The code can be simplified, expanded there for clarity.
You can play around with pseudo-elements that will overlap the border'a (border'a themselves can be done using the container's background and margin between cells, for example) and nth-of-type, because the white areas are symmetrical to each other, but offset relative to the intersection of the cells, and therefore the width of the pseudo-elements for each n-th cell will be different
. absolute and z-index, which would play the role of highlights at the intersections of the frames. Obviously, this method is not suitable for more or less dynamic generation of cells.
You can make a combination of these two options.
In general, the question "how is it right" is highly dependent on the question - "
You just need to create a pseudo-element for each SECOND block, create :after,:before as white squares and overlay them on the neighbors (give them negative padding left/right/bottom). That's all. There is nothing difficult in this.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question