Answer the question
In order to leave comments, you need to log in
How are the static pages of the site designed?
Hello!
I am making a test site on Bitrix for an interview.
I did it first with a bunch of "included areas", to which they answered:
"Look at how the site templates and the content part are designed, you have too many elements placed in the content, they need to be thrown into the template."
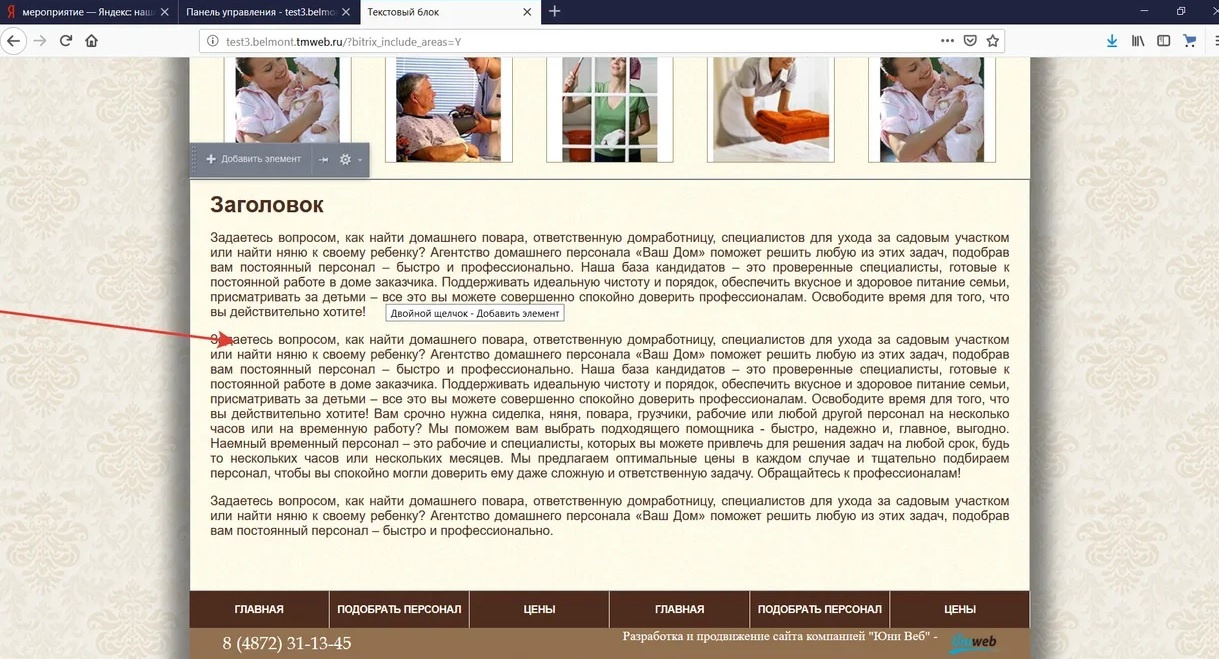
I fixed it, put all the content in infoblocks, and displayed it on the page through the "news". To which I received an answer and a picture of the following character:
Not true, (see the figure below) look at how the static pages of the site are designed, where the content comes from in this case and where the title comes from.
Maybe I'm not a very intelligent person, but I don't enter what they want from me.
Can you translate it into human, what and how do I need to fix it?
Do you need to specifically not display the text block through the info block / news?
Website: test3.belmont.tmweb.ru
Answer the question
In order to leave comments, you need to log in
The correct structure looks like this:
1) Header (everything BEFORE the content part) - in the header.php of the template
2) Footer (everything AFTER the content part) in the footer.php of the template
3) Content part:
- Fully dynamic - calling the component with settings
- Static. In this case, you must place the included area component in the page code and move the included area itself to a separate folder.
Those. you should not have html tags in the code of the content part at all - only components.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question