Answer the question
In order to leave comments, you need to log in
History of crawls, escaped_fragment in url, how to remove?
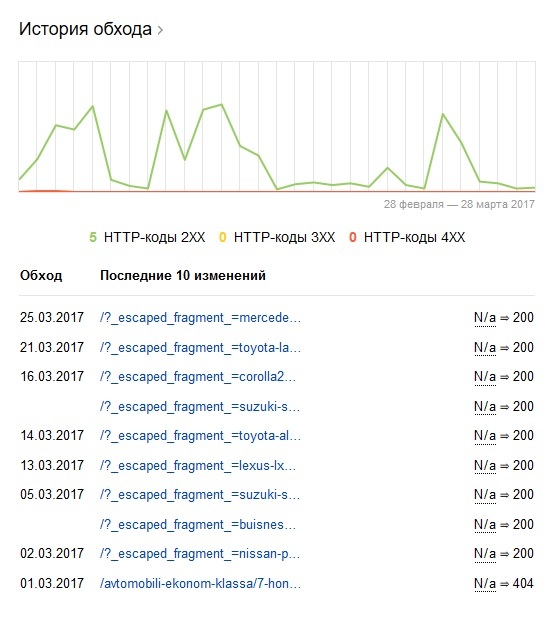
Hello, the webmaster got into Yandex to look at the updated function and what I saw there, in the history of bypasses by the Yandex bot.

What is this (escaped_fragment)?
I’ve already read something related to ajax, but I don’t have ajax pages on the page, there was background parallax and I removed it, I rummaged through all the code, I didn’t find anything, at the very bottom of the site there is a Yandex api map, it shows traffic jams, it is on all pages maybe because of her?
Scripts that I connect to the site along with Yandex api maps.
$this->template->scripts[] = ' ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.... ';
$this->template->scripts[] = 'media/js/frontend/modernizr.custom.js';
$this->template->scripts[] = 'media/js/frontend/jquery.placeholder.min.js';
$this->template->scripts[] = 'media/js/frontend/cnt.share.js';
<script type="text/javascript">$(document).ready(function(){
$(window).scroll(function () {if ($(this).scrollTop() > 0) {$('#scroller').fadeIn();} else {$('#scroller').fadeOut();}});
$('#scroller').click(function () {$('body,html').animate({scrollTop: 0}, 400); return false;});
});</script>
<link href="http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800&subset=cyrillic,cyrillic-ext" rel="stylesheet" type="text/css">
<div id="scroller" class="b-top" style="display: none"><span class="b-top-but">наверх</span></div>
<script src="//api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<script src="http://api-maps.yandex.ru/1.1/index.xml?key=ACxZelYBAAAAGrdgJwIAyxUSJZT777hvkIl4kumcwoRih1UAAAAAAAAAAAA9rheM_k_IitPqaZD1OXIwe3iLXg==&modules=traffic" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(init);
function init () {
var myMap = new ymaps.Map('map', {
center: [43.131,131.924],
zoom: 14,
controls: ["largeMapDefaultSet", "zoomControl", "fullscreenControl"]
});
// Включим отображение пробок
myMap.controls.get("trafficControl").showTraffic();
}
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question