Answer the question
In order to leave comments, you need to log in
Hide blocks if they don't fit completely in the parent (React)?
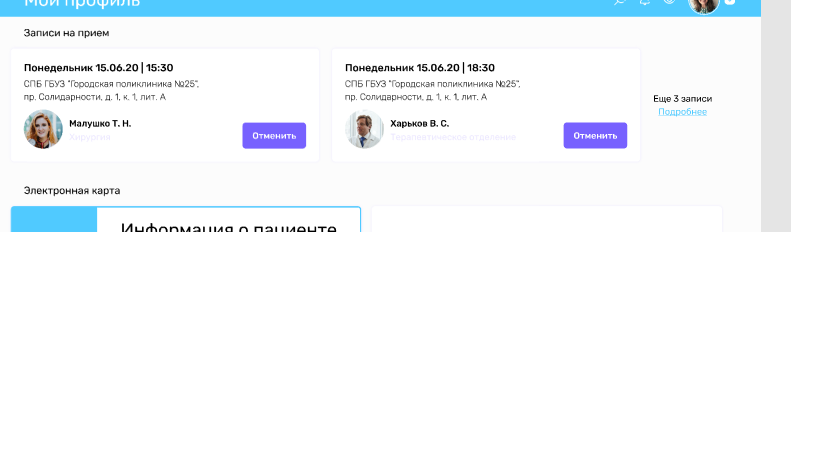
Good afternoon everyone! The question is. I have such a page written in React, each record block is a separate component. From the server I receive the list of records. How do I find out how many record blocks fit in the parent in order to render them. For example: on the screenshot, 5 records come to me from the server, only 2 whole records are placed in the parent block (if the page is stretched, it should fit more), and therefore "3 more records" are written, if 3 records fit, then the inscription would be "more 2 records". Thank you all in advance!

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question