Answer the question
In order to leave comments, you need to log in
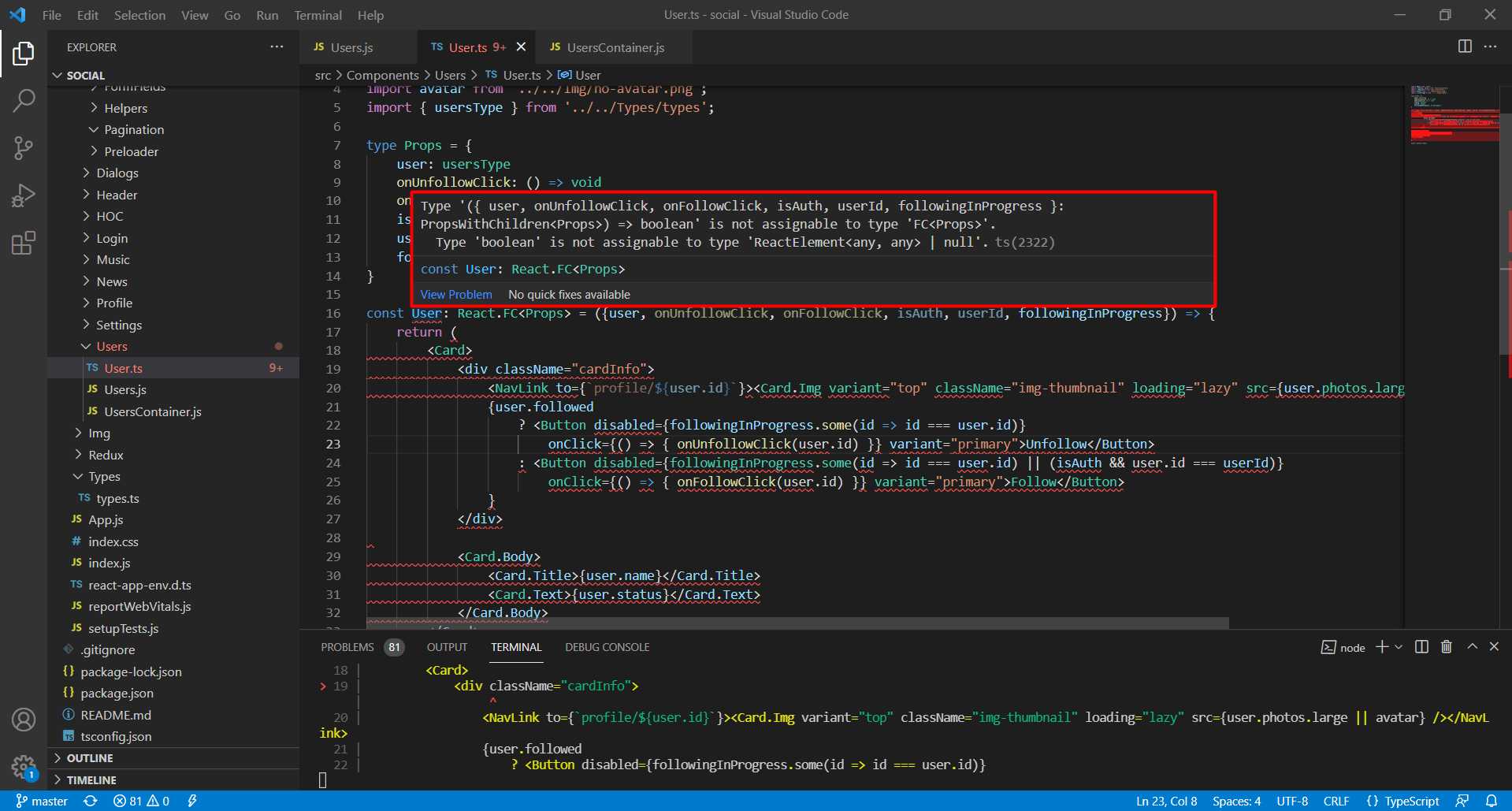
Help, can't type a component in React?
I started to study the typescript, at the very least figured out the reducers, but I just can’t type the component.
It seems that I did everything, but such an error pops up. What I did wrong, I just can’t understand

Here is the github of my project if someone wants to see it
https://github.com/IgorOsipov/social
import React from 'react'
import { Button, Card } from 'react-bootstrap';
import { NavLink } from "react-router-dom";
import avatar from '../../Img/no-avatar.png';
import { usersType } from '../../Types/types';
type Props = {
user: usersType
onUnfollowClick: () => void
onFollowClick: () => void
isAuth: boolean
userId: number
followingInProgress: Array<number>
}
const User: React.FC<Props> = ({user, onUnfollowClick, onFollowClick, isAuth, userId, followingInProgress}) => {
return (
<Card>
<div className="cardInfo">
<NavLink to={`profile/${user.id}`}><Card.Img variant="top" className="img-thumbnail" loading="lazy" src={user.photos.large || avatar} /></NavLink>
{user.followed
? <Button disabled={followingInProgress.some(id => id === user.id)}
onClick={() => { onUnfollowClick(user.id) }} variant="primary">Unfollow</Button>
: <Button disabled={followingInProgress.some(id => id === user.id) || (isAuth && user.id === userId)}
onClick={() => { onFollowClick(user.id) }} variant="primary">Follow</Button>
}
</div>
<Card.Body>
<Card.Title>{user.name}</Card.Title>
<Card.Text>{user.status}</Card.Text>
</Card.Body>
</Card>
)
}
export default User;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question