Answer the question
In order to leave comments, you need to log in
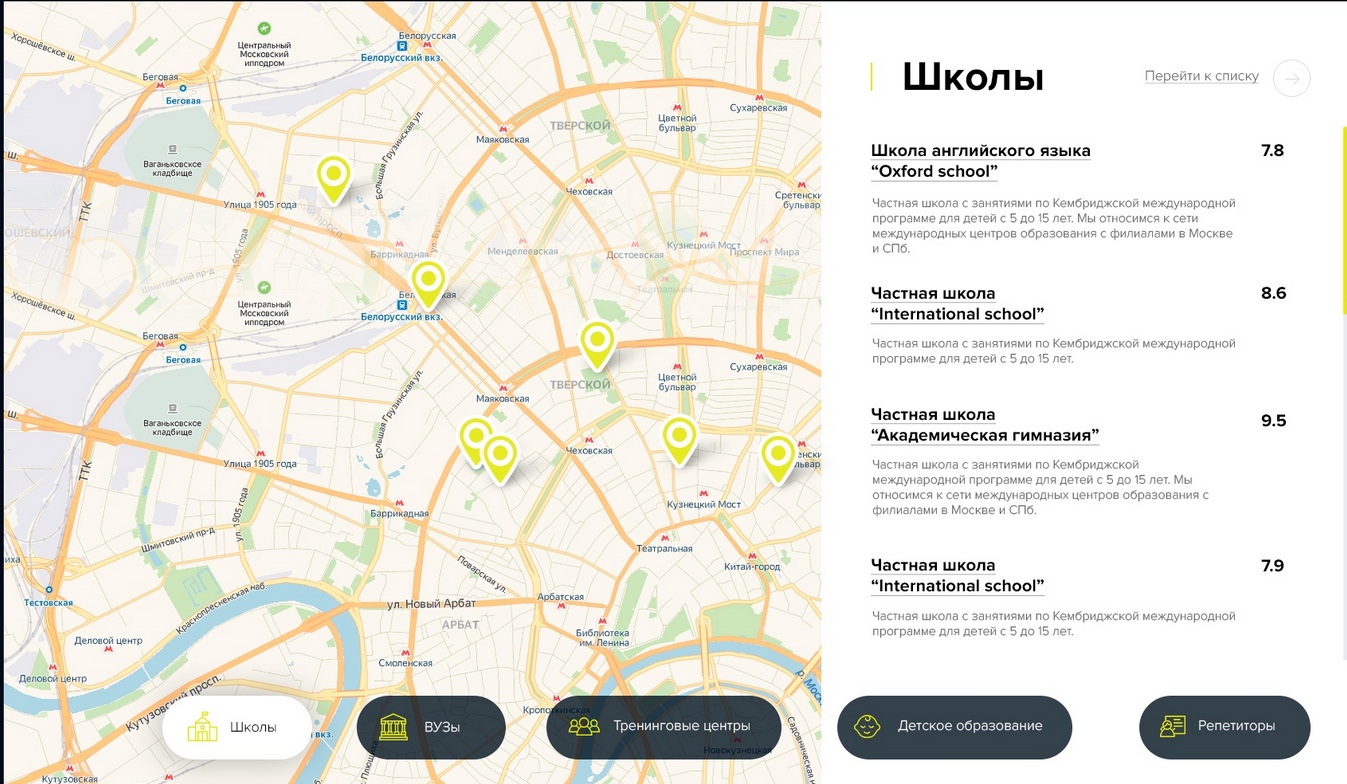
Hello, how can I implement such a Yandex Map with marks and a block?
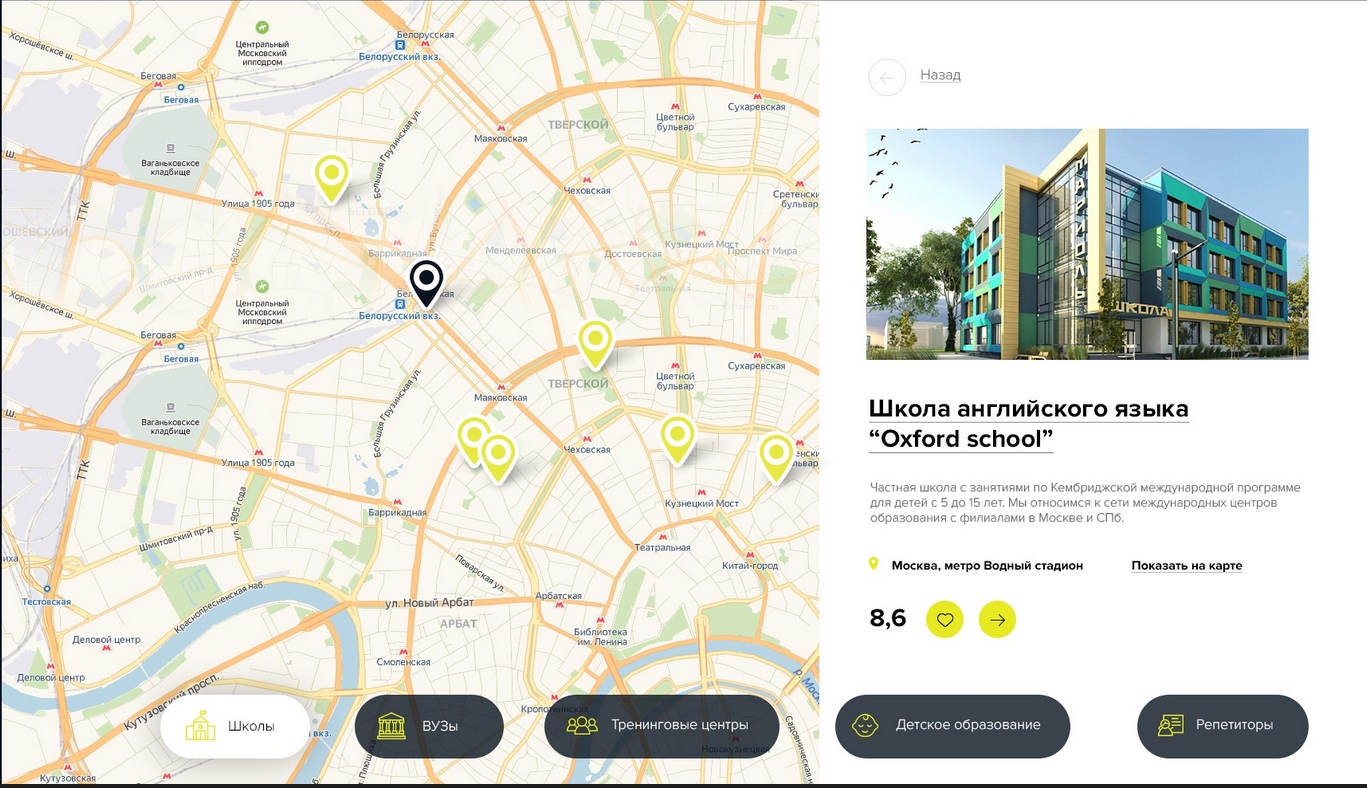
Hello, how to make such a map so that when you click on the icon (label), a block with information opens and when you click on the "Back" button, the type returns back.
Thanks

Answer the question
In order to leave comments, you need to log in
In the Yandex constructor, it will be simple with marks on the map and with baloons, but drawing buttons - Schools / Universities / ... is quite difficult, except perhaps to crutch over the map. When you click on the button, switch visibility from 5 cards... It's even creepy to think :) I hope I'm wrong and there is an easier way... It may still be difficult to insert your own layer with object descriptions if the designer insists on his vision of reality .
If a card with complex logic - I would look towards OSM. Although there is much more programming there, but everything that I drew is yours. Google for `Mapbox js api` or `OpenLayers`
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question