Answer the question
In order to leave comments, you need to log in
gulp + wordpress + browsersync?
Guys, hello everyone!
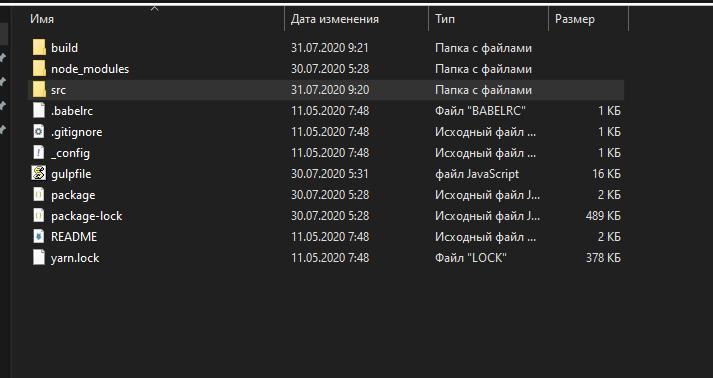
There is a src folder in which sass files are stored, non-minified js and html documents
A gallp is installed that collects sass files, converts to css, minifies it and throws it into the build folder, the same with javascript and updates the finished site using browsersync The

question is where to put WordPress files, so that further work with gallp and editing sass files would be possible immediately before the project is delivered?
Where to write functions.php and so on?
Do I understand correctly that you need to drop wordpress into the build folder, connect the minified styles, run the gallp and edit the sass code in the src folder, and functions.php and html documents in the build folder
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question