Answer the question
In order to leave comments, you need to log in
gulp - what's the problem?
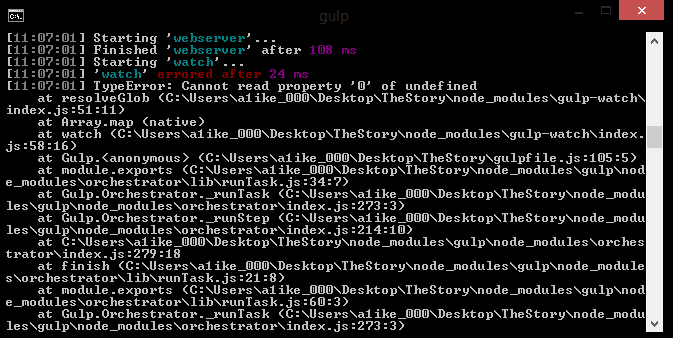
Good afternoon. I can not understand what the problem is, the code and the screen are attached. I will be very glad for help.
Problem: 
GulpJS:
'use strict';
var gulp = require('gulp'),
watch = require('gulp-watch'),
prefixer = require('gulp-autoprefixer'),
uglify = require('gulp-uglify'),
sass = require('gulp-sass'),
rigger = require('gulp-rigger'),
cssmin = require('gulp-minify-css'),
gs = require('gulp-selectors'),
htmlmin = require('gulp-htmlmin'),
uncss = require('gulp-uncss'),
browserSync = require("browser-sync"),
reload = browserSync.reload;
var path = {
build: {
html: 'build/',
js: 'build/js/',
css: 'build/css/',
img: 'build/img/',
fonts: 'build/fonts/'
},
src: {
html: 'src/**/*.html',
js: 'src/js/**/*.*',
css: 'src/css/**/*.*',
img: 'src/img/**/*.*',
fonts: 'src/fonts/**/*.*'
},
watch: {
html: 'src/**/*.html',
js: 'src/js/**/*.js',
style: 'src/css/**/*.scss',
img: 'src/img/**/*.*',
fonts: 'src/fonts/**/*.*'
},
clean: './build'
};
var config = {
server: {
baseDir: "./build"
},
tunnel: true,
host: 'localhost',
port: 9000,
logPrefix: "The_Story"
};
gulp.task('webserver', function () {
browserSync(config);
});
gulp.task('html:build', function () {
gulp.src(path.src.html)
.pipe(rigger())
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest(path.build.html))
.pipe(reload({stream: true}));
});
gulp.task('js:build', function () {
gulp.src(path.src.js)
.pipe(rigger())
.pipe(uglify())
.pipe(gulp.dest(path.build.js))
.pipe(reload({stream: true}));
});
gulp.task('css:build', function () {
gulp.src(path.src.css)
.pipe(sass({
sourceMap: true,
errLogToConsole: true
}))
.pipe(prefixer())
.pipe(uncss({
html: ['src/**/*.html']
}))
.pipe(cssmin())
.pipe(gs.run())
.pipe(gulp.dest(path.build.css))
.pipe(reload({stream: true}));
});
gulp.task('fonts:build', function() {
gulp.src(path.src.fonts)
.pipe(gulp.dest(path.build.fonts))
});
gulp.task('build', [
'html:build',
'js:build',
'css:build',
'fonts:build',
]);
gulp.task('watch', function(){
watch([path.watch.html], function(event, cb) {
gulp.start('html:build');
});
watch([path.watch.css], function(event, cb) {
gulp.start('css:build');
});
watch([path.watch.js], function(event, cb) {
gulp.start('js:build');
});
watch([path.watch.fonts], function(event, cb) {
gulp.start('fonts:build');
});
});
gulp.task('default', ['build', 'webserver', 'watch']);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question