Answer the question
In order to leave comments, you need to log in
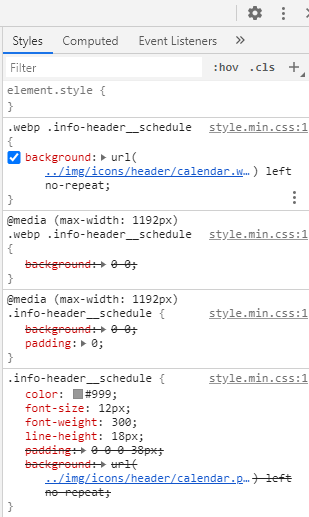
Gulp-webp-css ignores background:none, background-size, how to make friends?
I'm building a template in VS Code with Gulp, I need to remove the icon when the screen is reduced using background:none
&__schedule {
color: #999999;
font-size: 12px;
font-weight: 300;
line-height: 18px;
padding: 0px 0px 0px 38px;
background: url("../img/icons/header/calendar.png") left no-repeat;
span {
font-weight: 900;
}
@media (max-width: $md1+px) {
background: none;
padding: 0;
}
}
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: "expanded"
})
)
.pipe(group_media())
.pipe(
autoprefixer({
overrideBrowserslist: ['last 2 versions'],
cascade: true
})
)
.pipe(webpcss())
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(
rename({
extname: ".min.css"
})
)
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}.pipe(webpcss({ webpClass: '', noWebpClass: '.no-webp' }))background: url("../img/icons/header/phone.png") left no-repeat;background-image: url("../img/icons/header/phone.png");
background-repeat: no-repeat;
background-position: left;Answer the question
In order to leave comments, you need to log in
There is a concise solution - do not use gulp-webp-css, and with it gulp, switch to webpack, it's simpler, easier, and everything is more, and everything is fresh. Program your config however you want.
Maybe in gulpfile.js you need to somehow change the order of the commands?
The problem is in the final css file, namely in its assembly.
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: "expanded"
})
)
.pipe(webpcss()) // put image loading before media queries in final css file
.pipe( group_media())
.pipe(
autoprefixer({
overrideBrowserslist: ['last 2 versions'],
cascade: true
})
)
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(
rename( {
extname: ".min.css"
})
)
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question