Answer the question
In order to leave comments, you need to log in
Gulp unknown error anyone can help?
Please help me, I've been struggling for a few days now and can't find a solution to this problem.
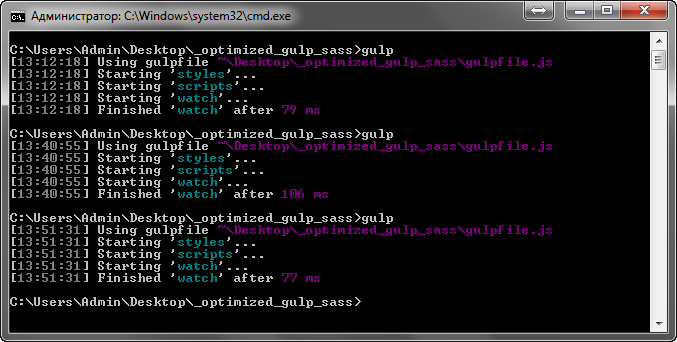
When writing code in a sass file, browser sync stops working and other modules, when launched through the console, gives the following message:
var gulp = require('gulp'),
sass = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
cleanCSS = require('gulp-clean-css'),
rename = require('gulp-rename'),
browserSync = require('browser-sync').create(),
concat = require('gulp-concat'),
uglify = require('gulp-uglify');
gulp.task('browser-sync', ['styles', 'scripts'], function() {
browserSync.init({
server: {
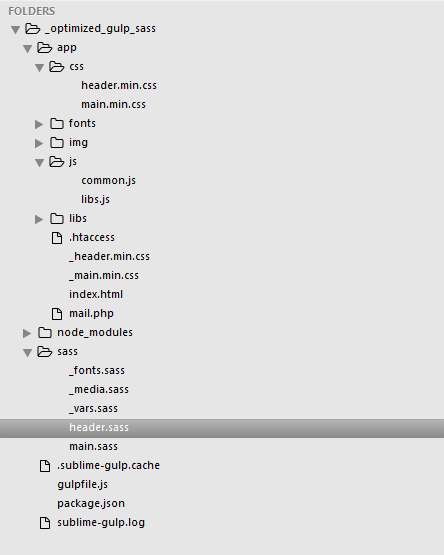
baseDir: "./app"
},
notify: false
});
});
gulp.task('styles', function () {
return gulp.src('sass/*.sass')
// output non-minified CSS file
.pipe(sass({
includePaths: require('node-bourbon').includePaths
}).on('error', sass.logError))
.pipe(autoprefixer({browsers: ['last 15 versions'], cascade: false}))
.pipe(gulp.dest('app/css'))
// output the minified version
.pipe(cleanCSS())
.pipe(rename({suffix: '.min', prefix : ''}))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.stream());
});
gulp.task('scripts', function() {
return gulp.src([
'./app/libs/modernizr/modernizr.js',
'./app/libs/jquery/jquery-1.11.2.min.js',
'./app/libs/waypoints/waypoints.min.js',
'./app/libs/animate/animate-css.js',
'./app/libs/Magnific-Popup/jquery.magnific-popup.min.js',
'./app/libs/animateNumber/jquery.animateNumber.min.js',
'./app/libs/equalHeights/equalHeights.min.js',
'./app/libs/owl-carousel/owl.carousel.min.js',
'./app/libs/selectize/dist/js/standalone/selectize.min.js',
])
.pipe(concat('libs.js'))
.pipe(uglify()) //Minify libs.js
.pipe(gulp.dest('./app/js/'));
});
gulp.task('watch', function () {
gulp.watch('sass/*.sass', ['styles']);
gulp.watch('app/libs/**/*.js', ['scripts']);
gulp.watch('app/js/*.js').on("change", browserSync.reload);
gulp.watch('app/*.html').on('change', browserSync.reload);
});
gulp.task('default', ['browser-sync', 'watch']);@import bourbon
@import fonts.sass
@import vars.sass
body
font-size: 16px
min-width: 320px
position: relative
line-height: 1.6
font-family: "OpenSansRegular", sans-serif
overflow-x: hidden
color: #222
h1, h2, h3, h4, h5, h6,
.h1, .h2, .h3, .h4, .h5, .h6
font-family: "OpenSansLight", sans-serif
font-weight: normal
h1
font-size: em(43)
h2
font-size: em(34)
h3,h4
font-family: "OpenSansBold", sans-serif
text-transform: uppercase
font-size: em(17px)
h4
font-size: em(15px)
.hidden
display: none
.main-head
background-image: url(img/bg_top.jpg)
background-size: cover
background-position: center
min-height: 100vh
.mnu-line
padding-top: 48px
.logo
display: block
width: 78px
img
width: 100%
nav
ul
list-style-type: none
padding: 0
margin: 0
li
display: inline-block
.main-mnu
text-align: center
> ul
> li
> a
display: block
padding: 10px 18px
color: #7e91a4
Answer the question
In order to leave comments, you need to log in
The problem is solved, the whole problem was in the sass file, namely in the .main-mnu class, after re-writing the code, the problem was solved.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question