Answer the question
In order to leave comments, you need to log in
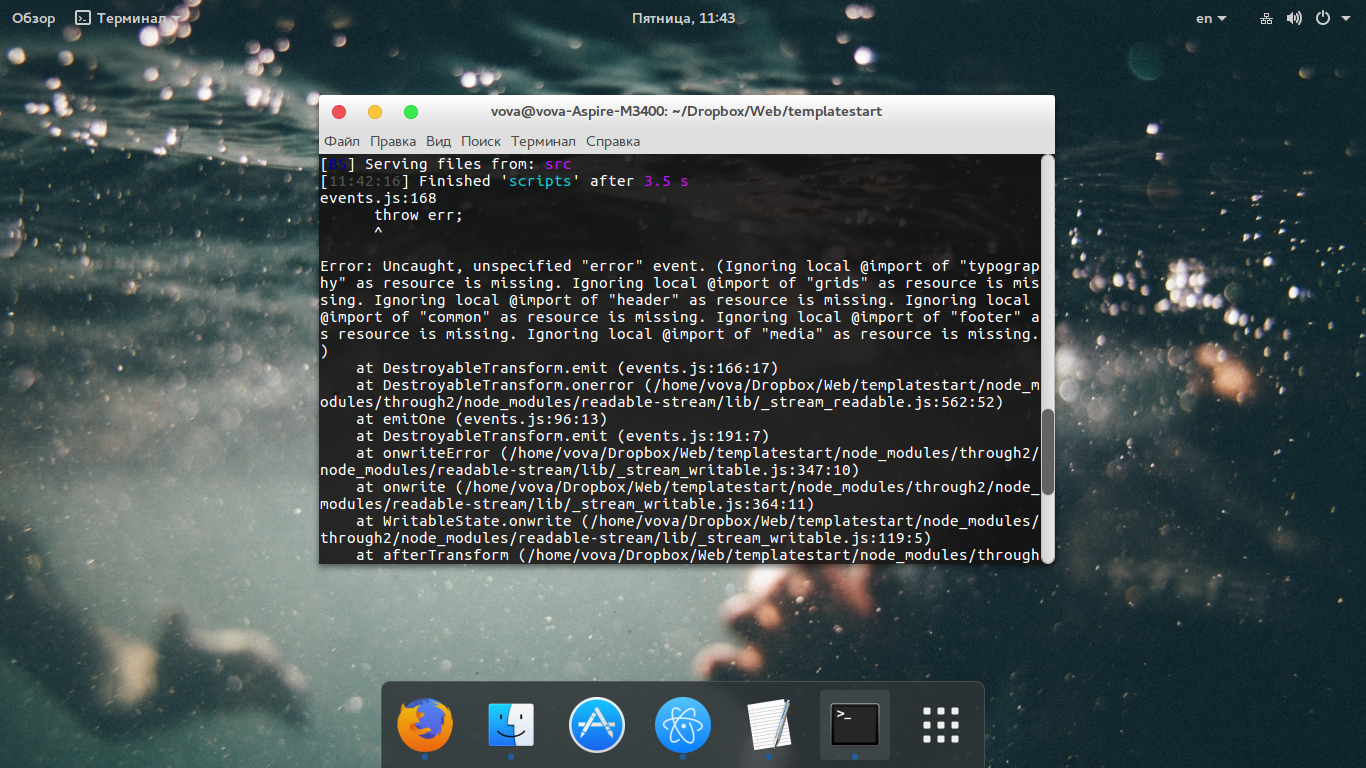
Gulp throws an error on gulp-clean-css, can anyone help?
Reinstalling gulp-clean-css did not help, the same with node_modules, reinstalling did not work.
This is what  Gulpfile.js outputs
Gulpfile.js outputs
var gulp = require('gulp'),
gutil = require('gulp-util' ),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify'),
cleanCSS = require('gulp-clean-css'),
rename = require('gulp-rename'),
rigger = require('gulp-rigger'),
del = require('del'),
imagemin = require('gulp-imagemin'),
cache = require('gulp-cache'),
autoprefixer = require('gulp-autoprefixer'),
notify = require('gulp-notify');
// Скрипты проекта
gulp.task('scripts', function() {
return gulp.src([
'src/libs/jquery/jquery.min.js',
'src/js/common.js', // Всегда в конце
])
.pipe(concat('scripts.min.js'))
.pipe(uglify())
.pipe(gulp.dest('src/js'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: 'src'
},
notify: false
});
});
gulp.task('sass', function() {
return gulp.src('src/sass/**/*.scss')
.pipe(rename({suffix: '.min', prefix : ''}))
.pipe(autoprefixer(['last 15 versions']))
.pipe(cleanCSS())
.pipe(gulp.dest('src/css'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('watch', ['sass', 'scripts', 'browser-sync'], function() {
gulp.watch('src/sass/**/*.scss', ['sass']);
gulp.watch(['libs/**/*.js', 'src/js/common.js'], ['scripts']);
gulp.watch('src/*.html', browserSync.reload);
});
gulp.task('imagemin', function() {
return gulp.src('src/img/**/*')
.pipe(cache(imagemin()))
.pipe(gulp.dest('build/img'));
});
gulp.task('build', ['removedist', 'imagemin', 'sass', 'scripts'], function() {
var buildFiles = gulp.src([
'src/*.html'
]).pipe(rigger())
.pipe(gulp.dest('build'));
var buildCss = gulp.src([
'src/css/main.min.css',
]).pipe(gulp.dest('build/css'));
var buildJs = gulp.src([
'src/js/scripts.min.js'
]).pipe(gulp.dest('build/js'));
var buildFonts = gulp.src([
'src/fonts/**/*'
]).pipe(gulp.dest('build/fonts'));
});
gulp.task('removedist', function() { return del.sync('build'); });
gulp.task('clearcache', function () { return cache.clearAll(); });
gulp.task('default', ['watch']);"devDependencies": {
"browser-sync": "^2.18.8",
"del": "^2.2.2",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.1",
"gulp-cache": "^0.4.6",
"gulp-clean-css": "^3.0.4",
"gulp-concat": "^2.6.1",
"gulp-imagemin": "^3.2.0",
"gulp-notify": "^3.0.0",
"gulp-rename": "^1.2.2",
"gulp-rigger": "^0.5.8",
"gulp-sass": "^3.1.0",
"gulp-uglify": "^2.1.2",
"gulp-util": "^3.0.8"
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question