Answer the question
In order to leave comments, you need to log in
Gulp does not work well with fonts, what is the problem, who will tell you?
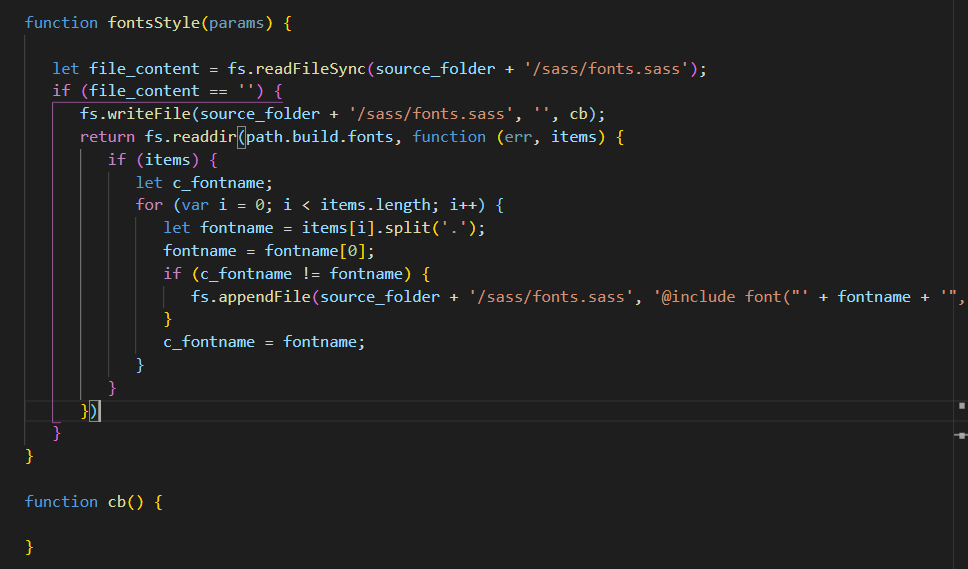
Hi guys !! I'm trying to set up Gulp for myself, there are 2 problems, I've already resigned myself to one that I can't defeat her, but the second one can be tried with your help. I installed the plugins, I press Gulp and silence, it then started but there are NO fonts in the folder I need !! Help me to understand! Code Gulpfile.js
function fontsStyle(params) {
let file_content = fs.readFileSync(source_folder + '/sass/fonts.sass');
if (file_content == '') {
fs.writeFile(source_folder + '/sass/fonts.sass', '', cb);
return fs.readdir(path.build.fonts, function (err, items) {
if (items) {
let c_fontname;
for (var i = 0; i < items.length; i++) {
let fontname = items[i]. split('.');
fontname = fontname[0];
if (c_fontname != fontname) {
fs.appendFile(source_folder + '/sass/fonts.sass', '@include font("' + fontname + '", "' + fontname + '", "400", "normal ");\r\n', cb);
}
c_fontname = fontname;
}
}
})
}
}
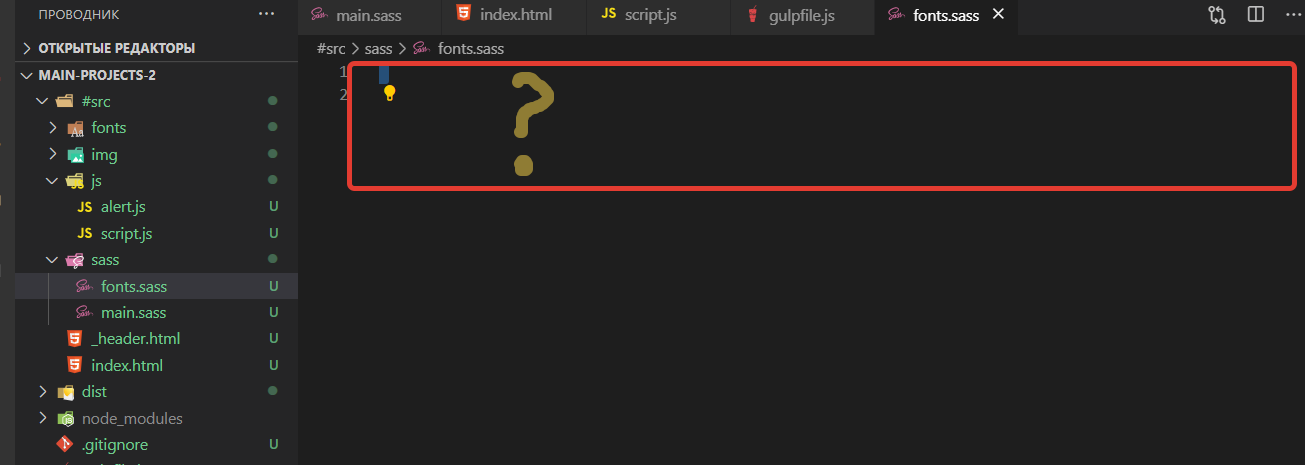
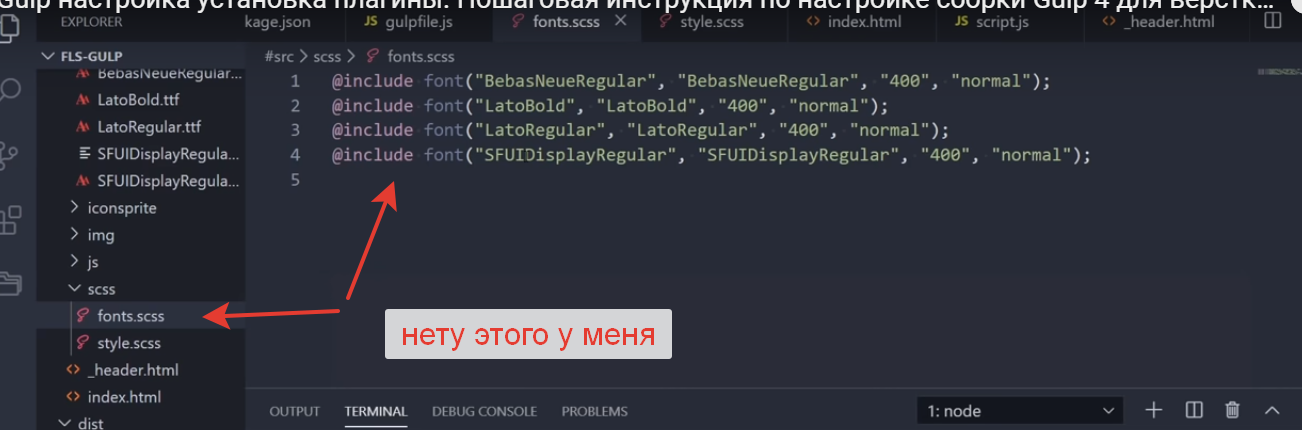
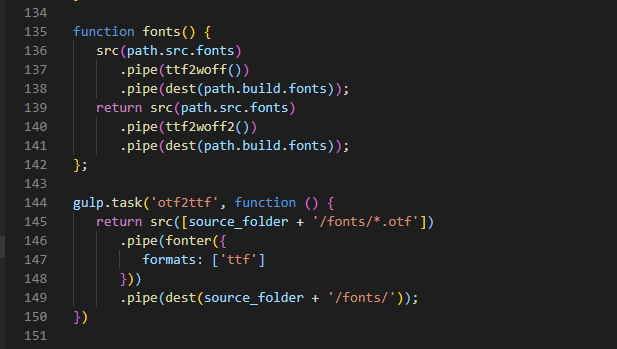
and a couple more screenshots, maybe there is a mistake, THE CODE WAS ORIGINALLY WRITTEN IN SCSS, I RENAMED IT TO SASS, a lot of things work, but the fonts and pictures don't.



Answer the question
In order to leave comments, you need to log in
I understand that it's late, but I killed a few fucking hours on this, so for future dummies like me, I'll unsubscribe)) The point is in the condition of the function: if (file_content == '') That is, it will only work if your font .sass is ABSOLUTELY AND DEFINITELY EMPTY. If there is a space / enter - everything hangs, since there is no else block. Clear your file completely and you will be happy))
I also spent a few hours on this matter, maybe my solution will be useful to someone. My fontsStyle function did not want to be friends with the source_folder variable: ReferenceError: source_folder is not defined. I decided this way: I created a new variable at the beginning of the fontsStyle function let fonts_file = 'src/scss/fonts.scss'; and replaced (fonts_file) with the paths within this function. And yes, I agree with Marina Dariy 's answer , the fonts.scss file should be completely empty.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question