Answer the question
In order to leave comments, you need to log in
GULP. Compresses images with .jpg extension only. What is the problem?
I'm learning to work with GULP and there are problems with image compression. I installed the imagemin plugin, for the test I downloaded 4 pictures with different extensions (.jpg, .ico, .png, .svg), I run gulp and only a compressed .jpg image appears in the dist/src/img folder. Why doesn't gulp see other extensions?
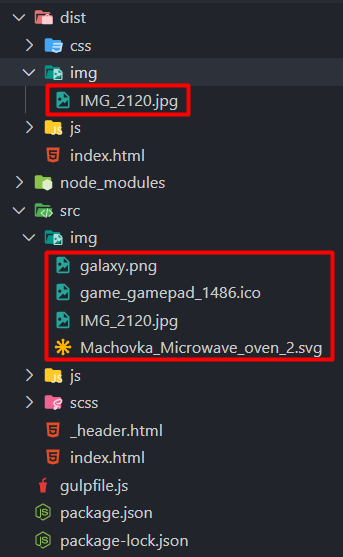
File hierarchy:

gulpfile.js:
let project_folder = "dist";
let source_folder = "src";
let path = {
build: {
html: project_folder + "/",
css: project_folder + "/css/",
js: project_folder + "/js/",
img: project_folder + "/img/",
fonts: project_folder + "/fonts/"
},
src: {
html: [source_folder + "/*.html", "!" + source_folder + "/_*.html"],
css: source_folder + "/scss/style.scss",
js: source_folder + "/js/script.js",
img: source_folder + "/img/**/*.{jpg, png, svg, gif, ico, webp}",
fonts: source_folder + "/fonts/*.ttf"
},
watch: {
html: source_folder + "/**/*.html",
css: source_folder + "/scss/**/*.scss",
js: source_folder + "/js/**/*.js",
img: source_folder + "/img/**/*.{jpg, png, svg, gif, ico, webp}",
},
clean: "./" + project_folder + "/"
}
let {src, dest} = require('gulp'),
gulp = require('gulp'),
browsersync = require("browser-sync").create(),
fileinclude = require("gulp-file-include"),
del = require("del"),
scss = require("gulp-sass"),
autoprefixer = require("gulp-autoprefixer"),
group_media = require("gulp-group-css-media-queries"),
clean_css = require("gulp-clean-css"),
rename = require("gulp-rename"),
uglify = require("gulp-uglify-es").default,
imagemin = require("gulp-imagemin"),
pngquant = require("imagemin-pngquant");
function browserSync() {
browsersync.init({
server: {
baseDir: "./" + project_folder + "/"
},
port: 3000,
notify: false
})
}
function html() {
return src(path.src.html)
.pipe(fileinclude())
.pipe(dest(path.build.html))
.pipe(browsersync.stream())
}
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: "expanded"
})
)
.pipe(
group_media()
)
.pipe(
autoprefixer({
overrideBrowserslist: ["last 5 version"],
cascade: true
})
)
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(
rename({
extname: ".min.css"
})
)
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}
function js() {
return src(path.src.js)
.pipe(fileinclude())
.pipe(dest(path.build.js))
.pipe(
uglify()
)
.pipe(
rename({
extname: ".min.js"
})
)
.pipe(dest(path.build.js))
.pipe(browsersync.stream())
}
function images() {
return src(path.src.img)
.pipe(
imagemin({
progressive: true,
svgoPlugins: [{ removeViewBox: false}],
interlaced: true,
optimizationLevel: 3, // 0 to 7
use: [pngquant()]
})
)
.pipe(dest(path.build.img))
.pipe(browsersync.stream())
}
function watchFiles() {
gulp.watch([path.watch.html], html);
gulp.watch([path.watch.css], css);
gulp.watch([path.watch.js], js);
gulp.watch([path.watch.img], images);
}
function clean() {
return del(path.clean);
}
let build = gulp.series(clean, gulp.parallel(js, css, html, images));
let watch = gulp.parallel(build, watchFiles, browserSync);
exports.images = images;
exports.js = js;
exports.css = css;
exports.html = html;
exports.build = build;
exports.watch = watch;
exports.default= watch;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question