Answer the question
In order to leave comments, you need to log in
Google Maps Javascript API. How to insert an image that will be fixed in position and scaled depending on the zoom level?
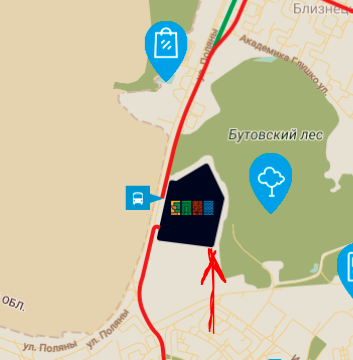
Hello. There is a task to insert a picture that will be fixed to a certain position (just like Polygon or any other figure) and the size of which will depend on the zoom level. 
I also tried to draw Polygon. Everything is fine, but I don't understand how to set background-image, in addition to fillColor.
If someone knows how to initially do it normally or how to fill a Polygon with a picture,please share your experience. Solving the problem is very important to me, thank you!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question