Answer the question
In order to leave comments, you need to log in
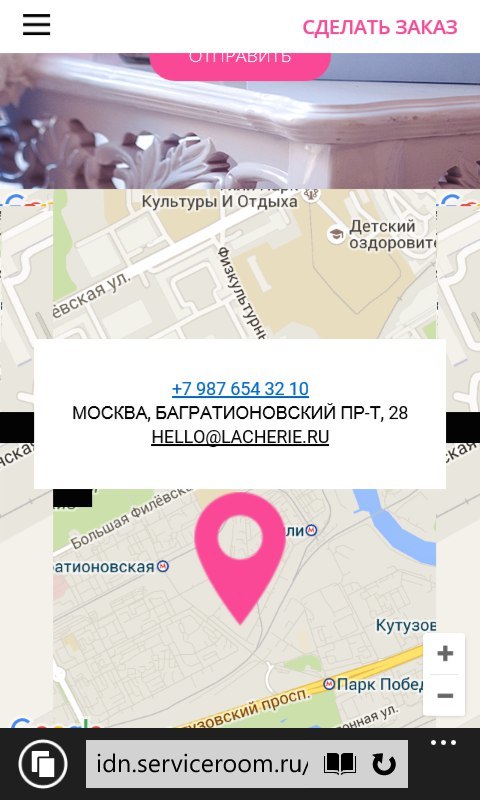
Google map slows down on mobile - how to fix it?
Hello.
The question concerns Google maps - on mobile it turns into squares, especially when zooming back and forth (the zoom only works with the + - buttons).
Does anyone have any ideas what this might be and how to beat it? 
I turned off everything that is possible, and nevertheless the result is not changed:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="http://google-maps-utility-library-v3.googlecode.com/svn/trunk/infobubble/src/infobubble.js"></script>
function initialize() {
var lat=parseFloat(55.742692);
var lng=parseFloat(37.501708);
var myLatlng = new google.maps.LatLng(lat, lng);
var image='img/pin.png';
var mapOptions = {
zoom: 15,
center: new google.maps.LatLng((lat+0.0025), lng),
zoomControl: true,
mapTypeControl: false,
rotateControl: false,
overviewMapControl: false,
panControl: false,
streetViewControl: false,
scrollwheel: false,
draggable: false,
touchDrag:false
};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
icon: image
});
var infoBubble = new InfoBubble({
map: map,
content: '<div class="pin-window">+7 987 654 32 10<br/>Москва, Багратионовский пр-т, 28<br/><u>[email protected]</u></div>',
position: new google.maps.LatLng((lat+0.0022), lng),
shadowStyle: 0,
padding: 10,
minWidth: 275,
minHeight: 100,
backgroundColor: 'rgb(255,255,255)',
borderRadius: 0,
arrowSize: 0,
borderWidth: 0,
disableAutoPan: true,
hideCloseButton: true,
arrowPosition: 50,
backgroundClassName: 'transparent',
arrowStyle: 2,
});
infoBubble.open(map);
}
google.maps.event.addDomListener(window, 'load', initialize);Answer the question
In order to leave comments, you need to log in
There is some useful information here: blogs.missouristate.edu/web/2010/05/12/google-maps...
Most likely, the problems are just with the resizing of the container for the map
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question