Answer the question
In order to leave comments, you need to log in
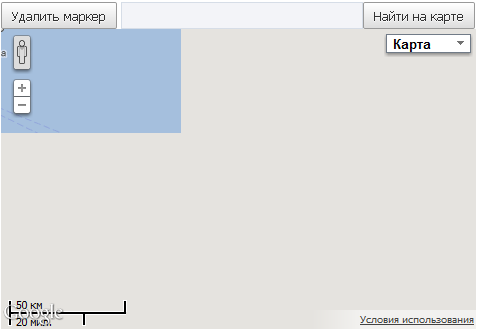
Google map, crookedly initialized if located on a hidden tab
It looks like this. The

whole interface turns out to be normal, and the map itself is shifted to the left up. It only helps to re-initialize it, but this is not an option, after all.
The tab is hidden by display:none, by the dumready event, which also turns on the Google map.
If you go to this page using the link so that there is an active tab with a map, then everything is good.
Answer the question
In order to leave comments, you need to log in
- http://stackoverflow.com/questions/4064275/how-to-deal-with-google-map-inside-of-a-hidden-div-updated-picture
Try to initialize in a div that is not covered but off the screen edge (position: absolute; left: -400px;)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question