Answer the question
In order to leave comments, you need to log in
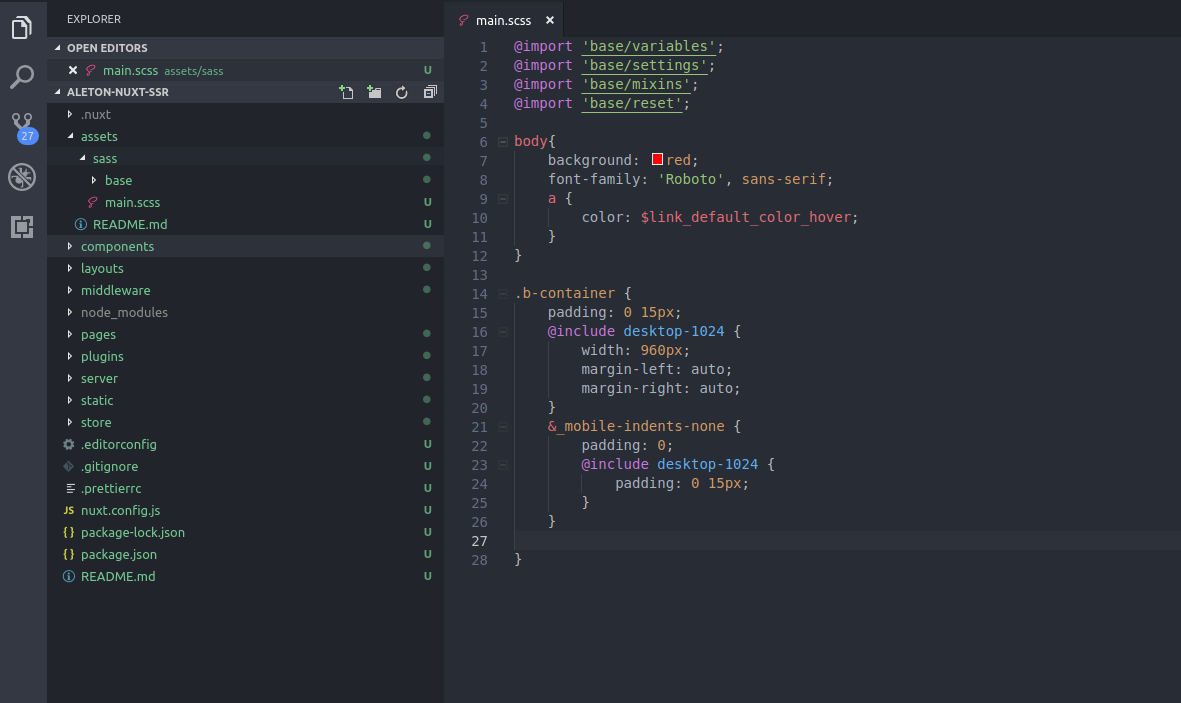
Global scss styles not working in Nuxt?
Hello!
nuxt.config.js, which has the required module installed:
modules: [
['nuxt-sass-resources-loader', '@/assets/sass/main.scss'],
],"dependencies": {
"@nuxtjs/axios": "^5.0.0",
"cross-env": "^5.2.0",
"express": "^4.16.3",
"nuxt": "^2.0.0",
"nuxt-sass-resources-loader": "^2.0.5"
},
"devDependencies": {
"eslint-config-prettier": "^3.1.0",
"eslint-plugin-prettier": "2.6.2",
"node-sass": "^4.11.0",
"nodemon": "^1.11.0",
"prettier": "1.14.3",
"sass-loader": "^7.1.0"
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question