Answer the question
In order to leave comments, you need to log in
Get responseText from json file?
Bottom line: I get the wrong responseText when trying to parse a json file.
What is:
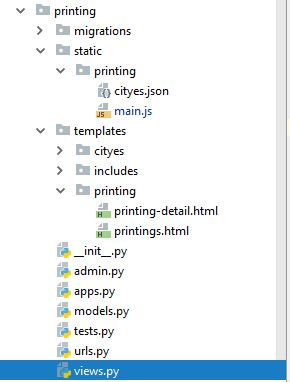
1. Application in the project: "printing" 
2. Templates: printings.html
3. In the template printings.html I include main.js
{% extends 'base.html' %}
{% load static %}
{% block content %}
<h1>Типографии</h1>
{% if print_shops %}
{% if cityes %}
<ul class="print-shops-cityes">
{% for city in cityes %}
<li><a href="{{ city.name }}">{{ city.name }}{{city.count}}</a></li>
{% endfor %}
</ul>
{% endif %}
{% include '../includes/print_shop_list.html' %}
{% else %}
<p>Нет типографий</p>
{% endif %}
<script src="{% static 'printing/main.js' %}"></script>
{% endblock %}// Подключаем json файл с классами бетона для калькулятора
var xhr = new XMLHttpRequest();
// 2. Конфигурируем его: GET-запрос на URL 'calc_data.json'
xhr.open('GET', 'cityes.json', false);
// xhr.responseType = "JSON";
console.log('xhr.responseType',xhr.responseType);
// 3. Отсылаем запрос
xhr.send();
// 4. Если код ответа сервера не 200, то это ошибка
if (xhr.status != 200) {
// обработать ошибку
console.log( xhr.status + ': ' + xhr.statusText ); // пример вывода: 404: Not Found
} else {
// вывести результат
//var items = JSON.parse(xhr.responseText); // responseText -- текст ответа.
console.log(xhr.responseText);
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question