Answer the question
In order to leave comments, you need to log in
How to present an input form on a website in tabular form using the django templating language?
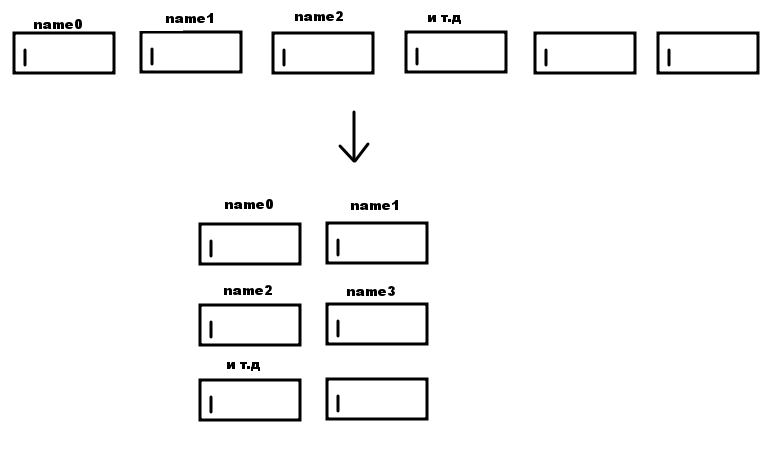
I'm creating textarea input forms with variable names name0 name1 name2 and so on, displaying them in a table in one line
<table class="table table-bordered mt-4">
<tr>
{%for name in inputs%}
<th><textarea class="form-control" name={{name}} id="1"
placeholder="Поле ввода" rows="3" required></textarea>
</th>
{% endfor %}
</tr>
</table>
Answer the question
In order to leave comments, you need to log in
about constructions of the form
{% if forloop.counter|divisibleby:"2" %}<tr>{% endif %}
<td><td>
{% if not forloop.counter|divisibleby:"2" %}</tr>{% endif %}{% cycle 'row' '' as row silent %}
{% if row %}<tr>{% endif %}
<td><td>
{% if not row %}</tr>{% endif %}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question