Answer the question
In order to leave comments, you need to log in
Funnel sales on D3.js. How to do it right?

Hello!
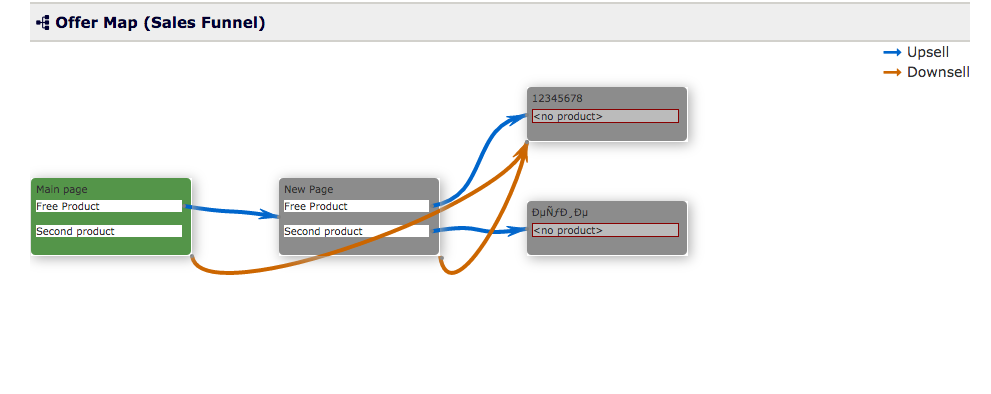
Please help! The deadline is right around the corner, and I was given the task to make D3.js Funnel sales which should look like the picture above.
I found a code on github that allows you to specify many parents for one element, refactored that's what happened . N
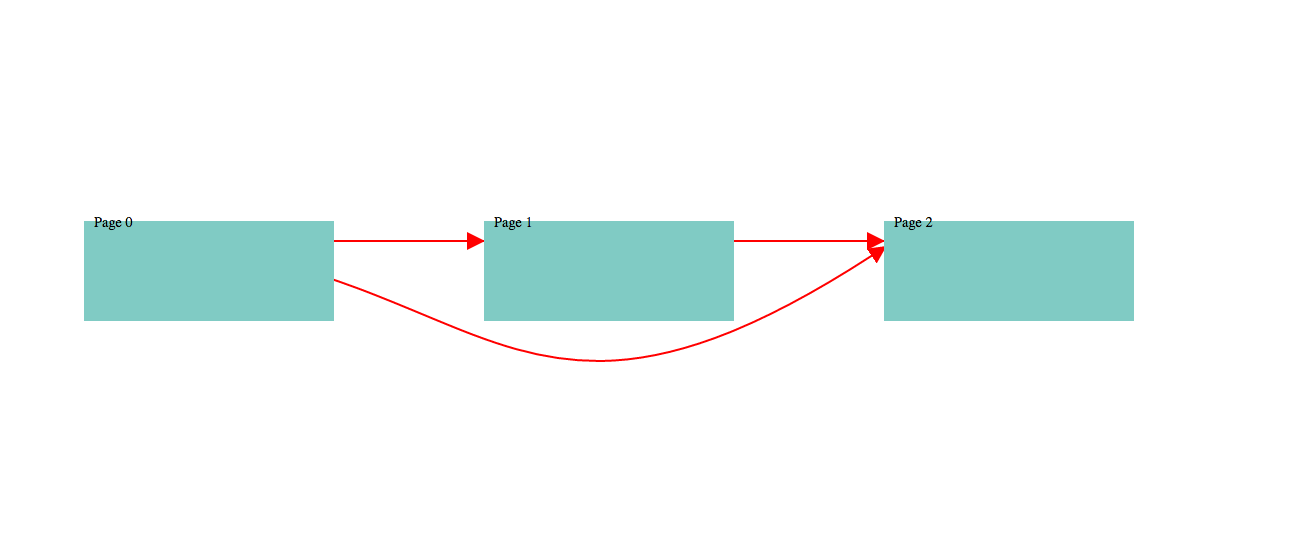
Now I need to accept JSON with a list of products that will contain information about which page it belongs to, insert a list of dependent products into page blocks and draw arrows from them to other pages, respectively, and it all looks like in the initial screenshot. While my code draws this: 
How to make the rest of the functionality?
How to add products to blocks and draw arrows from them to other blocks?
Thank you!
UPD: Done.example
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question