Answer the question
In order to leave comments, you need to log in
$() function not working JQUERY, what's wrong?
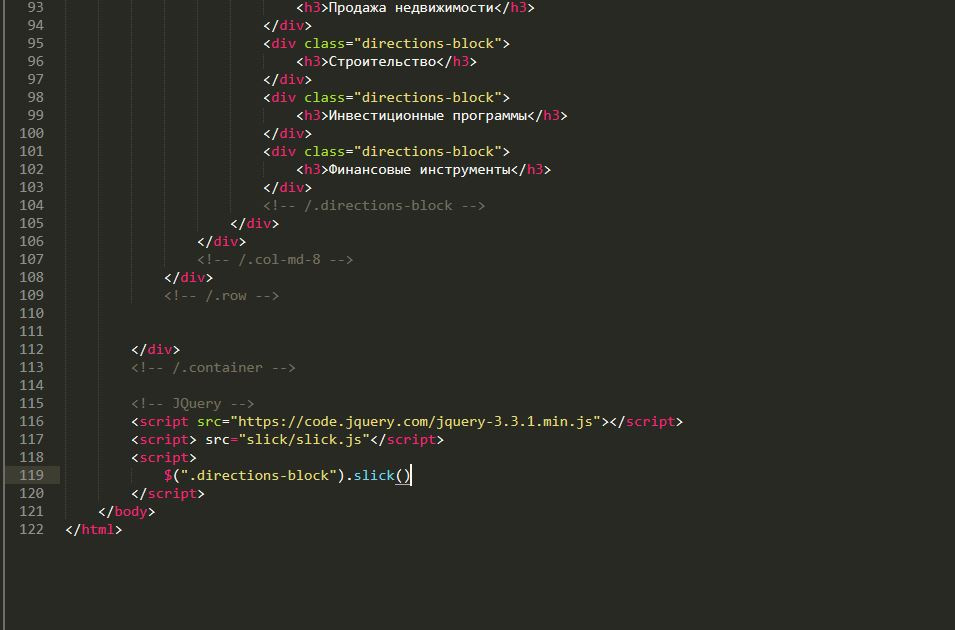
I integrated Slick Slider into the code, but for some reason $() is red in Sublime text and the slider doesn't work, what's the problem?
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>СтройИнвест - корпоративный сайт</title>
<!-- Bootstrap Grid CSS -->
<link rel="stylesheet" href="css/bootstrap-grid.min.css">
<!-- CSS Styles -->
<link rel="stylesheet" href="css/style.css">
<!-- Google fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:500,700&subset=cyrillic" rel="stylesheet">
<!-- Slick Slider -->
<link rel="stylesheet" href="Slick/slick-theme.css">
<link rel="stylesheet" href="Slick/slick.css">
</head>
<body>
<div class="container">
<div class="top-nav">
<div class="row justify-content-between align-items-center">
<div class="col-md-auto">
<div class="logo">
<img src="css/images/logo.png" alt="LOGO" height="50px">
</div>
</div>
<!-- /.col-md -->
<div class="col-md-auto">
<ul class="top-nav_menu">
<li><a href="#">Главная</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Наши услуги</a></li>
<li><a href="#">Структура</a></li>
<li><a href="#">Инвесторам</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<!-- /.col-md -->
</div>
<!-- /.row -->
</div>
<!-- /.top-nav -->
<div class="row">
<div class="col-md-4">
<div class="left-sidebar">
<ul class="left-sidebar_menu">
<li><a href="#">Земля</a></li>
<li><a href="#">Жилая недвижимость</a></li>
<li><a href="#">Коммерческая недвижимость</a></li>
<li><a href="#">Новостройки</a></li>
<li><a href="#">Дома/Коттеджи</a></li>
<li><a href="#">Аренда</a></li>
</ul>
<div class="left-sidebar_object">
<img src="css/images/objects/object_preview.jpg" style="width: 351px; height: 203px" alt="">
<div class="left-sidebar_object-description">
<h3>Жилой комплекс в Г. Москва</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis ea recusandae similique...</p>
<a href="">Узнать подробнее</a>
</div>
</div>
<!-- /.left-sidebar_object -->
<div class="left-sidebar_object">
<img src="css/images/objects/object_preview.jpg" style="width: 351px; height: 203px" alt="">
<div class="left-sidebar_object-description">
<h3>Жилой комплекс в Г. Москва</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis ea recusandae similique...</p>
<a href="">Узнать подробнее</a>
</div>
</div>
<!-- /.left-sidebar_object -->
</div>
<!-- /.left-sidebar -->
</div>
<!-- /.col-md-4 -->
<div class="col-md-8">
<div class="content">
<h2>СтройИнвест</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim voluptas repellendus consequatur dolor molestias reiciendis esse explicabo alias ipsum magnam officiis quis adipisci sapiente, nihil molestiae nemo cupiditate, est impedit nobis. Alias inventore delectus quia facilis tenetur doloribus placeat, incidunt.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa commodi minus quia, similique doloribus inventore asperiores, fugit ipsam rerum, nisi sunt saepe atque totam delectus labore id recusandae aliquid pariatur. Accusantium doloribus, molestias. Rem pariatur numquam minima expedita saepe quidem facilis necessitatibus sit tenetur obcaecati dolorem iusto, unde, eligendi autem modi eum commodi aspernatur esse distinctio placeat nulla error! Molestias!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias, aperiam! Rem porro, eligendi minus illum, mollitia sapiente nobis accusantium eaque, soluta facilis nemo similique omnis. Officia veritatis quis, fuga fugit assumenda atque dolores eum aliquid, laborum eos pariatur vitae voluptas numquam totam architecto ex ab mollitia.</p>
<a href="#" class="btn btn-primary">Узнать больше о компании</a>
</div>
<!-- /.content -->
<div class="directions">
<h2>Направления деятельности</h2>
<div class="directions-block">
<h3>Девелоперские проекты</h3>
</div>
<div class="directions-block">
<h3>Продажа недвижимости</h3>
</div>
<div class="directions-block">
<h3>Строительство</h3>
</div>
<div class="directions-block">
<h3>Инвестиционные программы</h3>
</div>
<div class="directions-block">
<h3>Финансовые инструменты</h3>
</div>
<!-- /.directions-block -->
</div>
</div>
<!-- /.col-md-8 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- JQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script> src="slick/slick.js"</script>
<script>
alert('HI')
</script>
<script>
$( "div.foo" ).click(function() {
</script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
This line should make you suspicious
, see how you include jquery and how this slick.js
Also this. Close the curly brace and the brace immediately following it.
<script>
$( "div.foo" ).click(function() {
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question