Answer the question
In order to leave comments, you need to log in
Function context?
Tell me how to pass the context of our object to the getMouse function, so that it would see console.log(this.ourdiv.style);
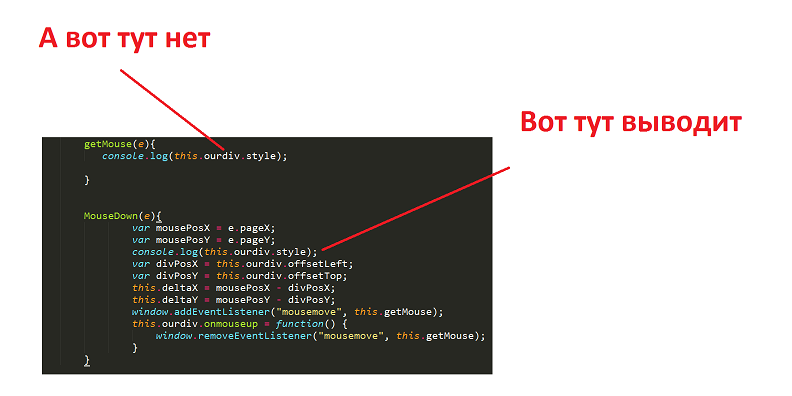
getMouse(e){
console.log(this.ourdiv.style);
}
MouseDown(e){
var mousePosX = e.pageX;
var mousePosY = e.pageY;
console.log(this.ourdiv.style);
var divPosX = this.ourdiv.offsetLeft;
var divPosY = this.ourdiv.offsetTop;
this.deltaX = mousePosX - divPosX;
this.deltaY = mousePosY - divPosY;
window.addEventListener("mousemove", this.getMouse);
this.ourdiv.onmouseup = function() {
window.removeEventListener("mousemove", this.getMouse);
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question