Answer the question
In order to leave comments, you need to log in
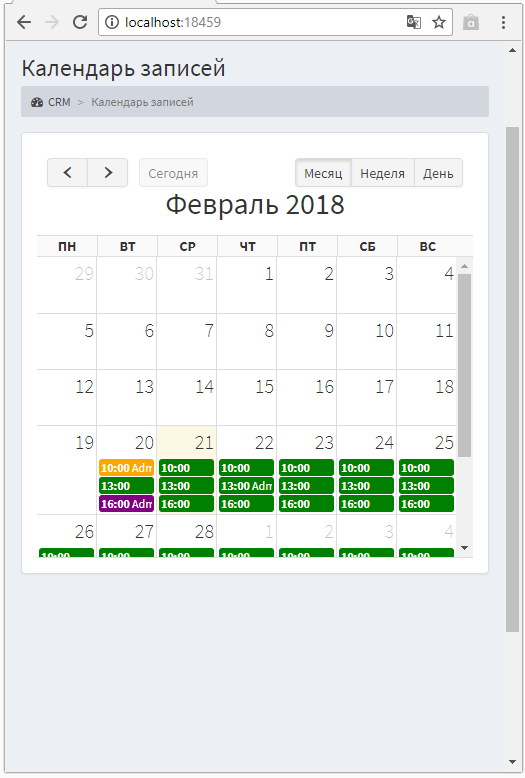
FullCallendar - how to get rid of scrollbars?
Good afternoon. The project uses FullCalendar. It is assumed that the site will be accessed from a mobile phone.
If you reduce the browser window (to simulate a mobile phone), scrollbars appear.
Googled that the parameters height: auto, contentHeight: auto, - should remove the scrollbars, but in fact nothing changes.
Can you tell me how to remove scrollbars?
Code example:
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-body">
<div id="calendar"></div>
</div>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question