Answer the question
In order to leave comments, you need to log in
Front-end usage of custom tables created in MIGX?
Hello.
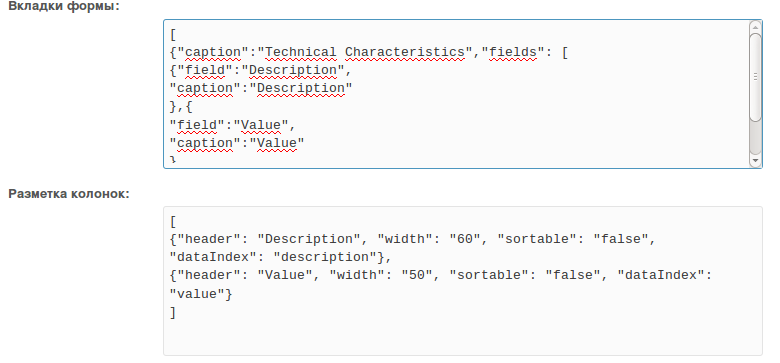
Another difficulty in knowing MODX - I can't figure out what snippet to get content from the resource table created with the help of the additional MIGX field. The JSON table config in MIGX is as follows: 
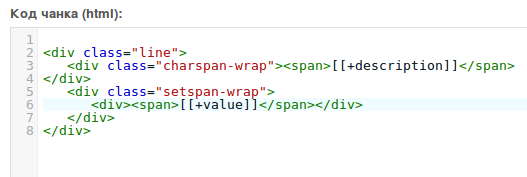
Logically, the placeholders of the chunk to which the snippet refers to the places where content is generated should be Hello. Another difficulty in knowing MODX - I can't figure out what snippet to get content from the resource table created with the help of the additional MIGX field. The JSON tabl and . Ok, I think. I am writing a chunk with these placeholders: 
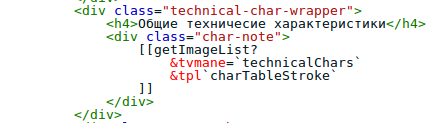
In the markup of the catalog page template I am writing the getImageList 
PS snippet "tvmane is an accidental error that occurred while trying to solve the main one, fixing it does not work"
And nothing. Not even markup is generated on the client. Regardless of what placeholders I use in a chunk. Prescribed &docid=`264219` - did not help. Either I mess with the getImageList config, or the snippet just needs another one. But then what?
Answer the question
In order to leave comments, you need to log in
Hello, did you fill in these fields in the resource before displaying them? And secondly, in getImageList you should have it written like this:
&tpl=`charTableStroke` , and you have:
&tpl`charTableStroke` - the equal sign is omitted.
And it's better to specify &docid.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question