Answer the question
In order to leave comments, you need to log in
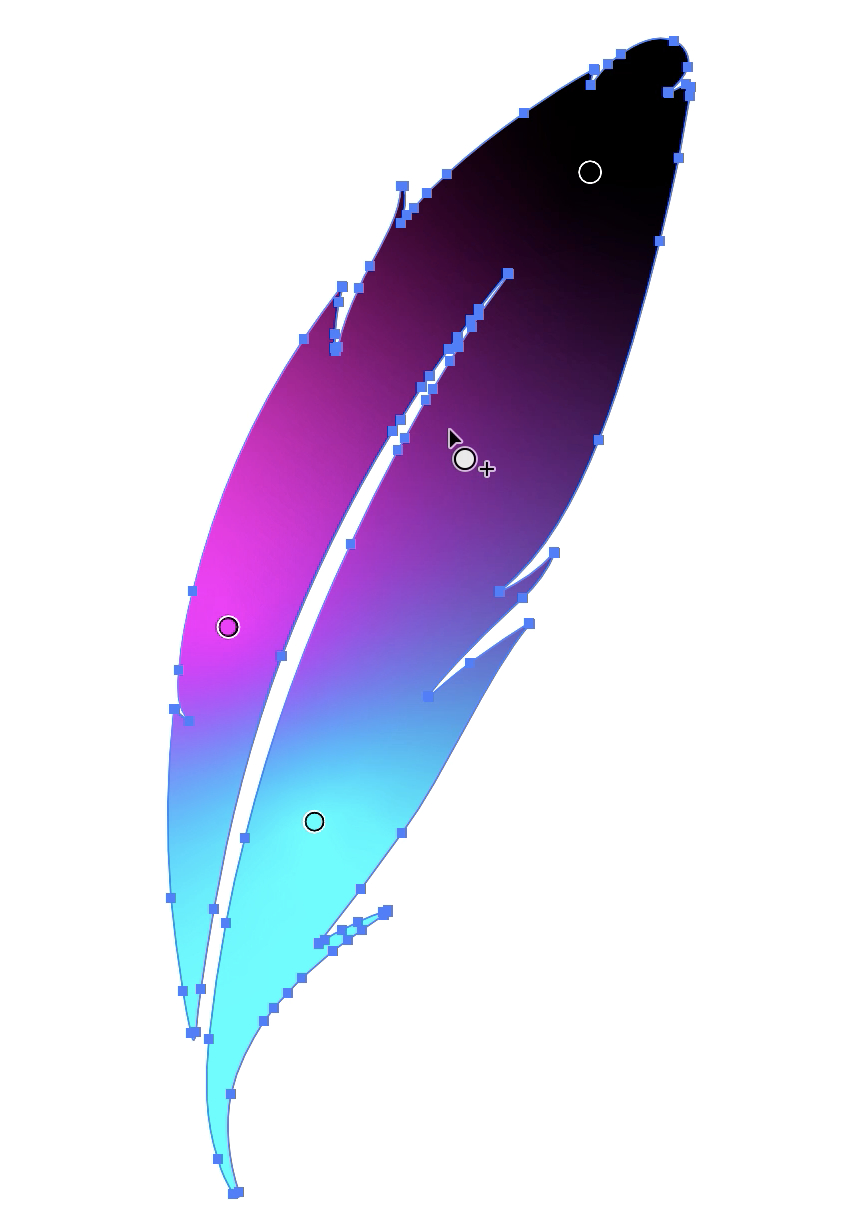
Freedom Gradient in Adobe Illustrator how to force dots not to break element borders?
There is one NOT a vector image, made earlier from a vector: 
I made it, but now I can't do it. I remember exactly that I used Feedom Gradient, but now I get only this: 
The problem is that the gradient coming from the points passes through the borders of the element, but in the first version it doesn’t. This is especially noticeable from below, where green does not gradate with purple.
You need to do it with the help of this particular tool, not in layers and not in any other way.
Answer the question
In order to leave comments, you need to log in
To begin with, How can and should this be done:
If you want to do this with this tool, then please play around, put some points along the path, in other words, I think you understand how and I don’t understand why you took that the second point with the gradient might somehow not pass through the contour of the same element?! this tool won't do it.
Thank you.
There are 12 columns in the strap, by default. If you in a row, for example, make 3 blocks into 6 columns, then the 3rd one, not fitting into 12 columns, will “fall” down. The number of columns that the block will occupy - you can set the resolution for each of the available (there are about 4, depending on how you count).
I think your problem is that on the resolution col-xs-2 - you have 2 columns, i.e. and according to this page , it means that at resolution <768px , your block will occupy 2 columns, i.e. no more than (768 / 12 * 2) = 128px . Set col-xs-6 or col-xs-12 (or whatever number you like) instead of 2, then the block will occupy resp. width.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question