Answer the question
In order to leave comments, you need to log in
Form layout with flexbox?
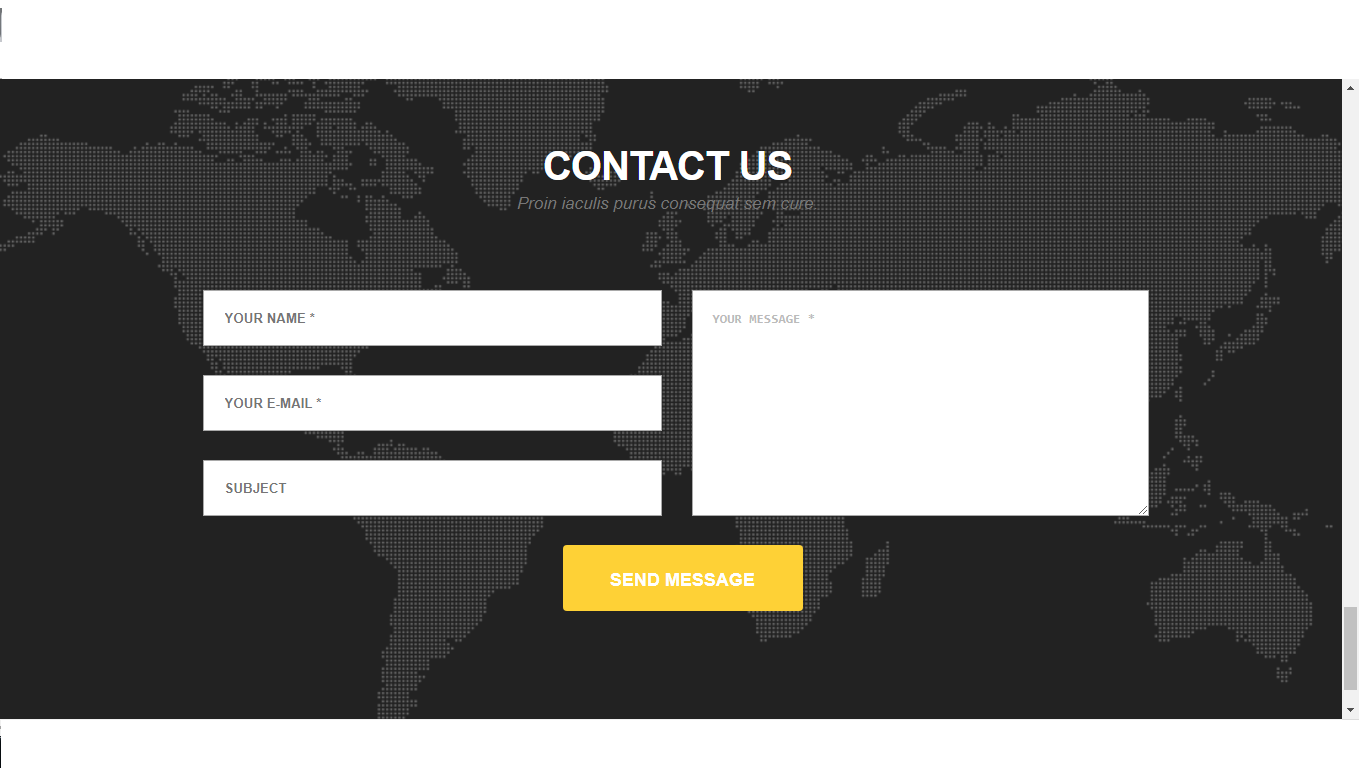
is it possible to make blocks with forms using flexbox, as in the picture 
without a button, I understand how. we make two common divs, one flex-direction column, the other row
and if you add the button down to the full length, it doesn’t work. could only using transform x
tell me a more correct way.
Is it relevant now to use the grid, here it would be very helpful.
And the second question, as you can see the background-image, the earth map.
Is it possible to move it so that half of it is reflected only on the second half of the screen, approximately from the textarea
Answer the question
In order to leave comments, you need to log in
use CSS Grid, and forget about flexbox, it's good, but not suitable for such tasks
There are excellent tags for grouping form fields, fieldset
https://jsfiddle.net/ej4wbm8d/
I didn’t understand about the map. Maybe set bg position to the right position.
Most likely there are combinations of several flexbox containers. That is, there is the main one, with flex-direction: column, in which two more containers are placed: the first for both top forms, the second for the button, which are already located vertically. This form container has flex-direction: row, plus two more containers inside - one for the left side with the three forms, and one for the right side, for the post form.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question