Answer the question
In order to leave comments, you need to log in
For some reason, Google map does not work on the site?
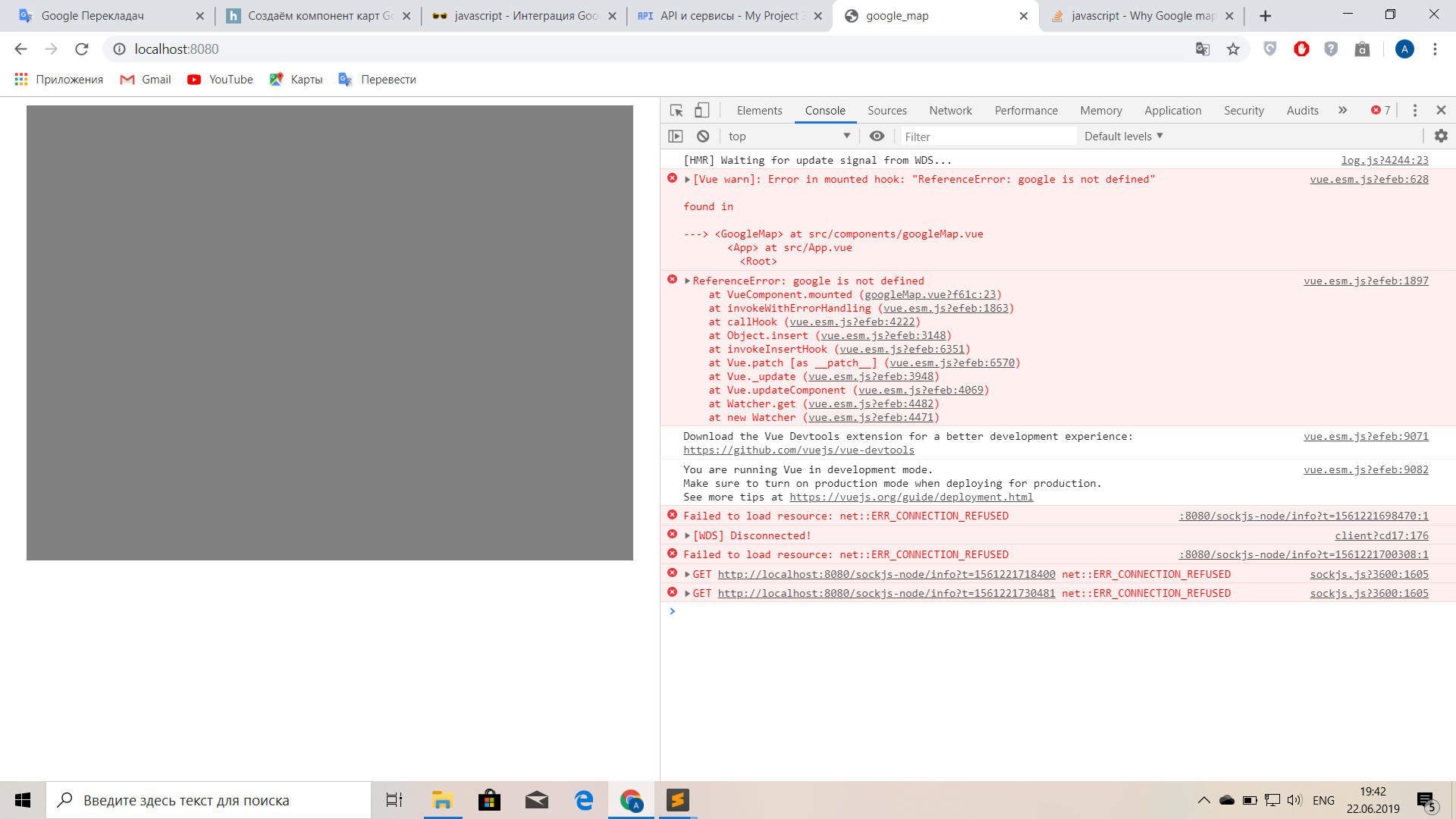
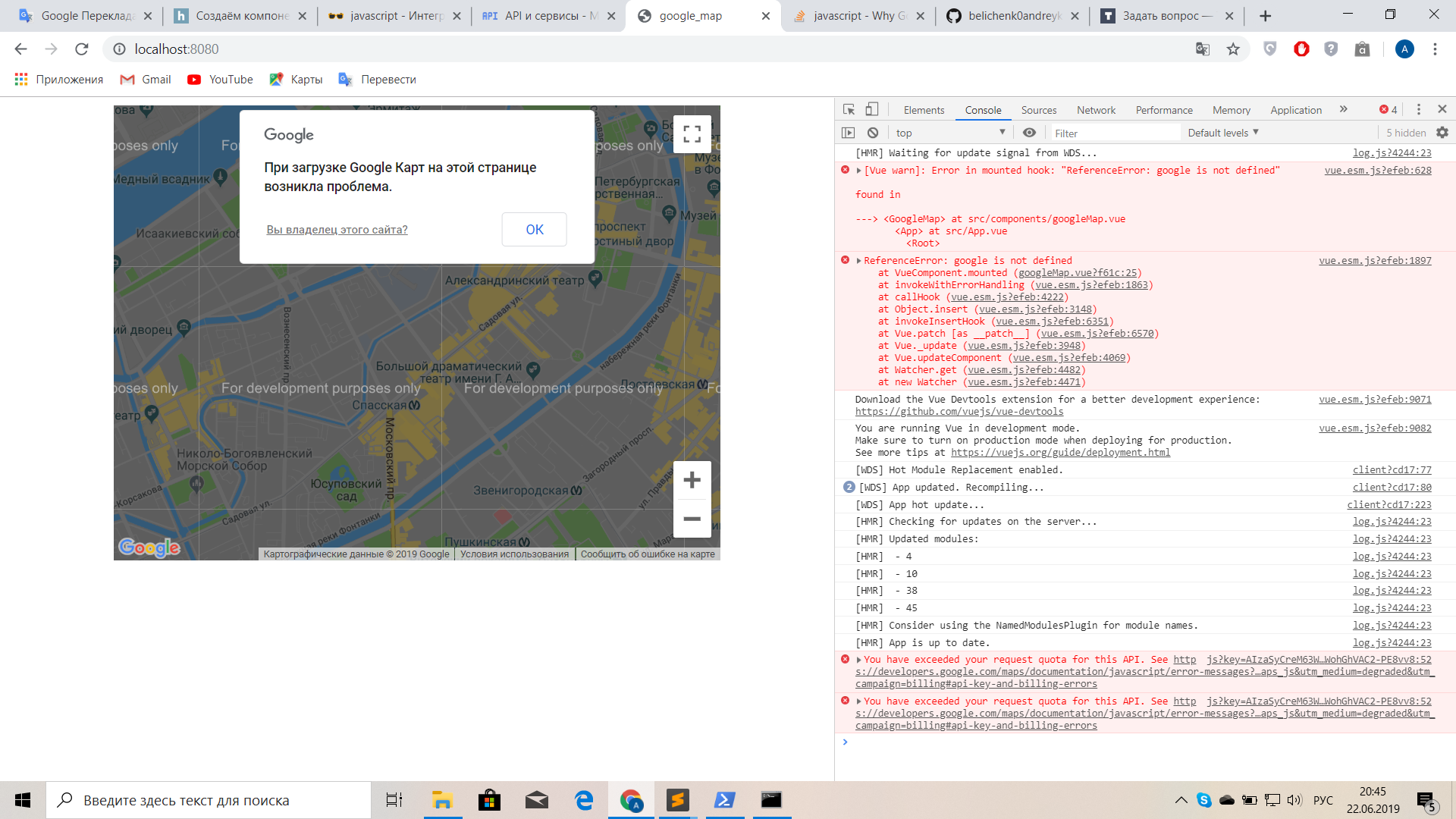
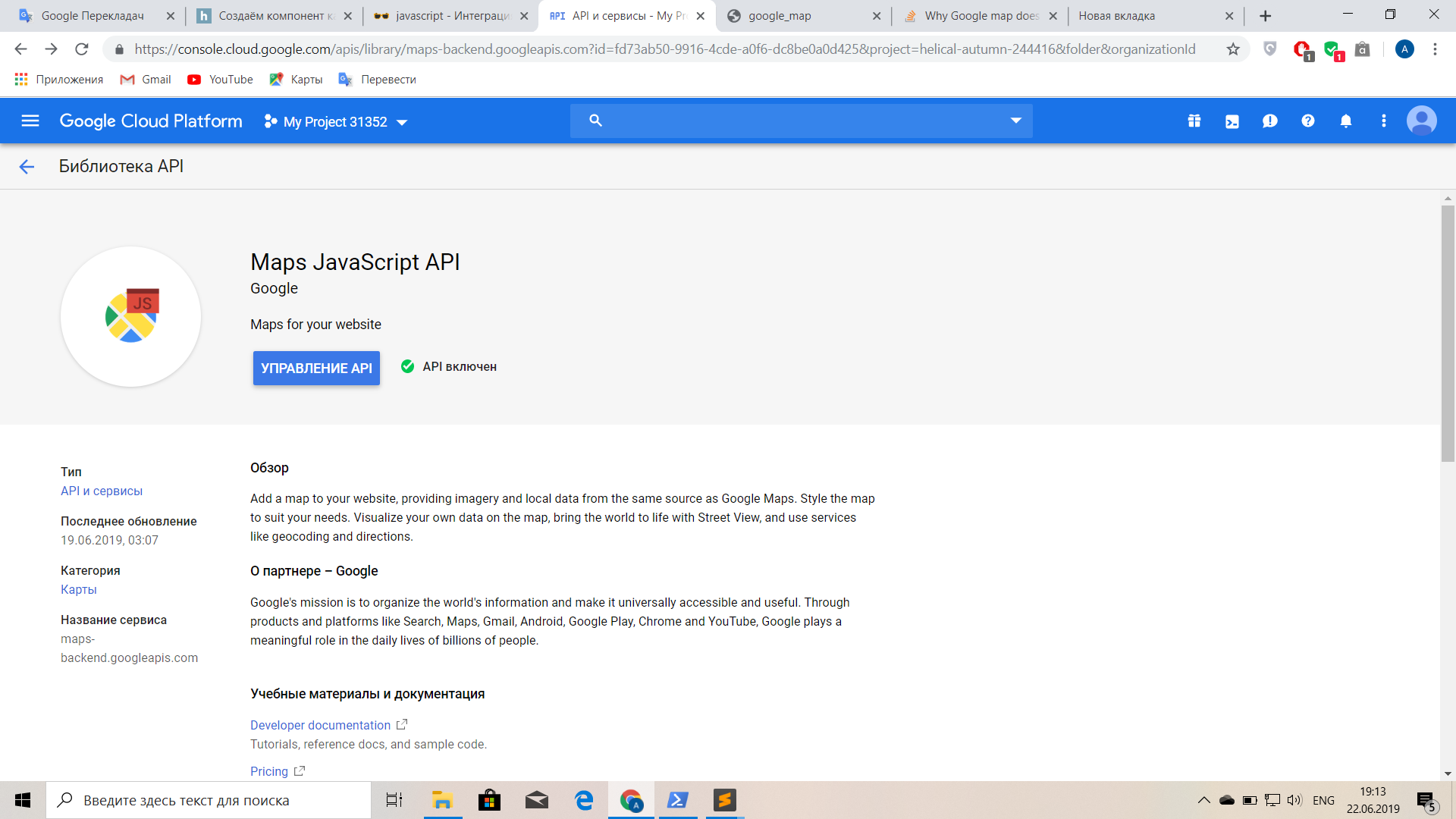
Good afternoon, tell me who knows, now I'm learning to add a Google map to the site and I'm doing it with the help of this article . I did everything as indicated, but the map does not work, please tell me why? Where did I go wrong? Api key is 100% correct. And I have enabled the map in Google Cloud Platform. I am using Vue cli Webpack-simple. When I open the site, it is shown as a gray area on the screen, if something is not necessary to comment out, then the map is shown, but such errors pop up, if you reload the page, then again the gray area instead of the map and if you uncomment again, then what was commented out, then the map is shown again . My code is also on GitHub : GitHub
I also used npm install --save google-maps. 


My app.vue:
<template>
<div class="container">
<google-map :name="name"></google-map>
</div>
</template>
<script>
import googleMap from './components/googleMap.vue'
export default {
data: function () {
return {
name: 'map',
}
},
mounted: function () {
},
components: {googleMap}
}
</script><template>
<div class="google-map" :id="name"></div>
</template>
<script>
import GoogleMapsLoader from 'google-maps'
export default {
name: 'google-map',
props: ['name'],
data: function () {
return {
map: ''
}
},
computed: {
mapMarkers: function () {
return this.markers
}
},
mounted: function () {
const element = document.getElementById(this.name)
const options = {
zoom: 14,
center: new google.maps.LatLng(59.93, 30.32)
}
this.map = new google.maps.Map(element, options)
},
// methods: {}
}
</script>
<style scoped>
.google-map {
width: 640px;
height: 480px;
margin: 0 auto;
background: gray;
}
</style><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>google_map</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=[MY_API_KEY]"></script>
</body>
</html>Answer the question
In order to leave comments, you need to log in
If you use npm install --save google-maps why are you doing this?
<template>
<div id="map"></div>
</template>
<script>
import GoogleMapsLoader from 'google-maps'
export default {
name: "Map",
mounted: function () {
GoogleMapsLoader.KEY = 'AIzaSyCreM63W1kHeozDLz0WohGhVAC2-PE8vv8';
GoogleMapsLoader.load(function(google) {
let map = new google.maps.Map(document.getElementById('map'), {
zoom: 14,
center: new google.maps.LatLng(59.93, 30.32)
})
})
}
}
</script>
<style scoped>
#map {
height:300px;
width: 100%;
}
</style>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question