Answer the question
In order to leave comments, you need to log in
Fluid layout and elements with absolute positioning. How?
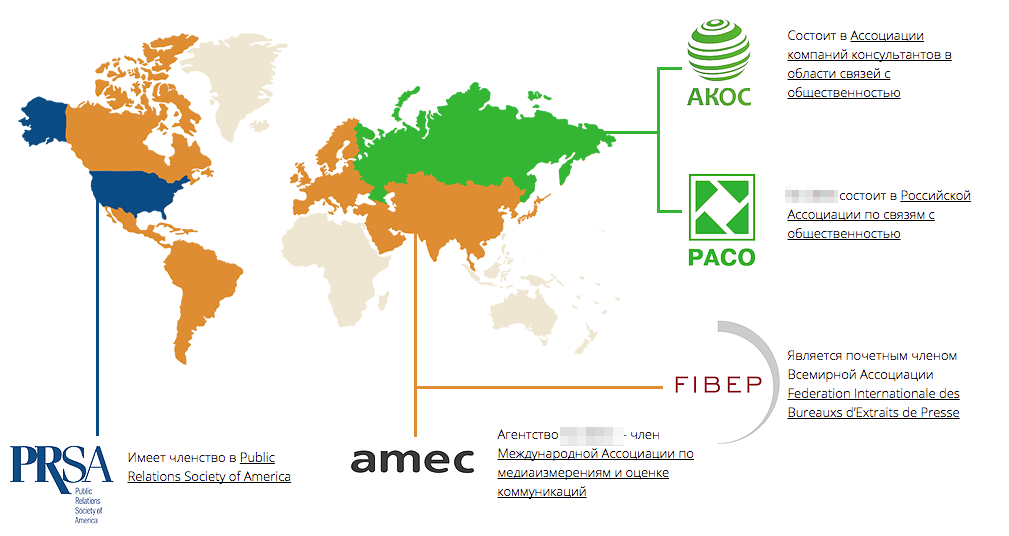
Essence of a question: There is a block (map) on it divs with absolute positioning are located. The layout is rubbery, and when the window width changes, these divs move around the map. How to solve this problem?
For clarity: 
Change the width, and..
Answer the question
In order to leave comments, you need to log in
Make an outer container (wrapper) and place labels inside.
And the lining inside the wrapper (including the sizing of the image with the map) is better to do with percentage blocks, then the labels will not run into the graphics.
In general, everything that is connected with marks on the world map is typeset exclusively on SVG.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question