Answer the question
In order to leave comments, you need to log in
Flex items won't fit into a container on ios 8 and below. Why?
There is such a code: https://jsfiddle.net/orkz0nf4/
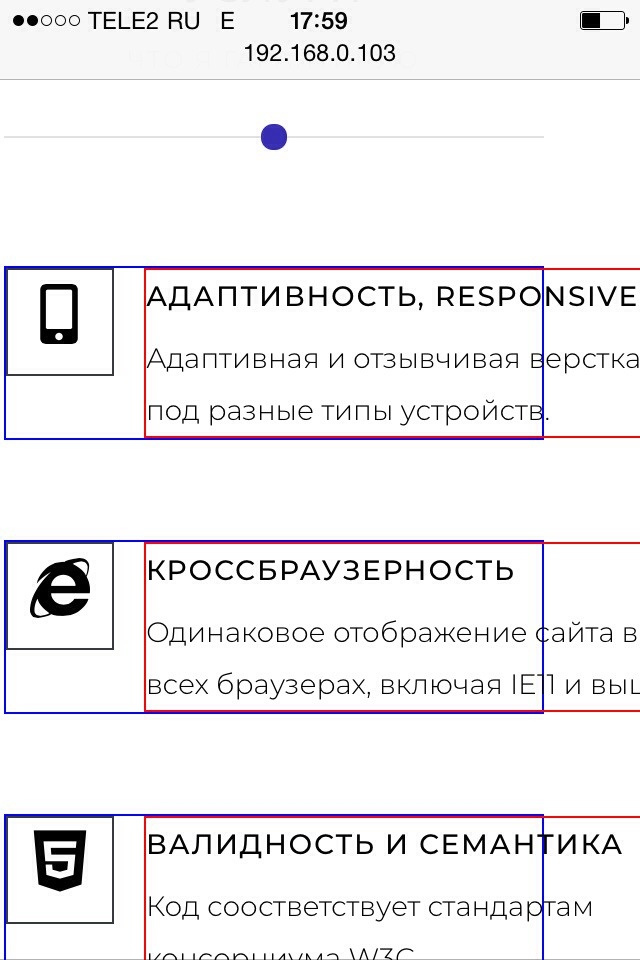
It can be seen that all item are positioned as they should. But on ios 8 and below, .services__wrap-text falls out of the container. I tried everything, flex: 0 1 auto, width: auto, flex-basis. It just dried up like a piece of wood. Stupidly does not want to narrow down the container. I don't know what to do with these. And this is with all flexbox children...  - iphone4 ios 7 version.
- iphone4 ios 7 version. 
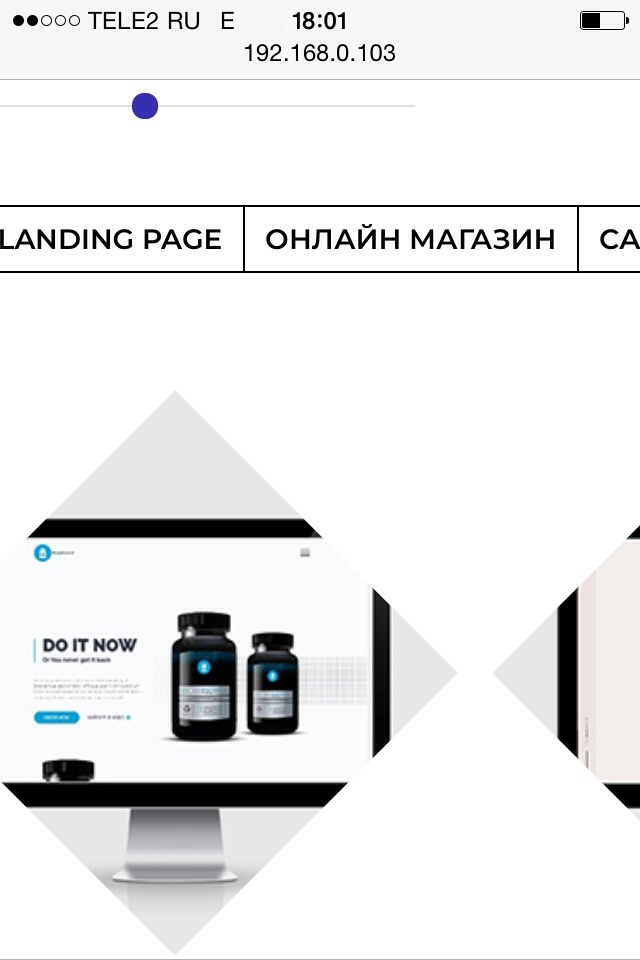
The second picture is from another section altogether. There, flex does not work for me at all, apparently, and it stupidly remains in desktop mode. In general, the problem with flexes is specific.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question