Answer the question
In order to leave comments, you need to log in
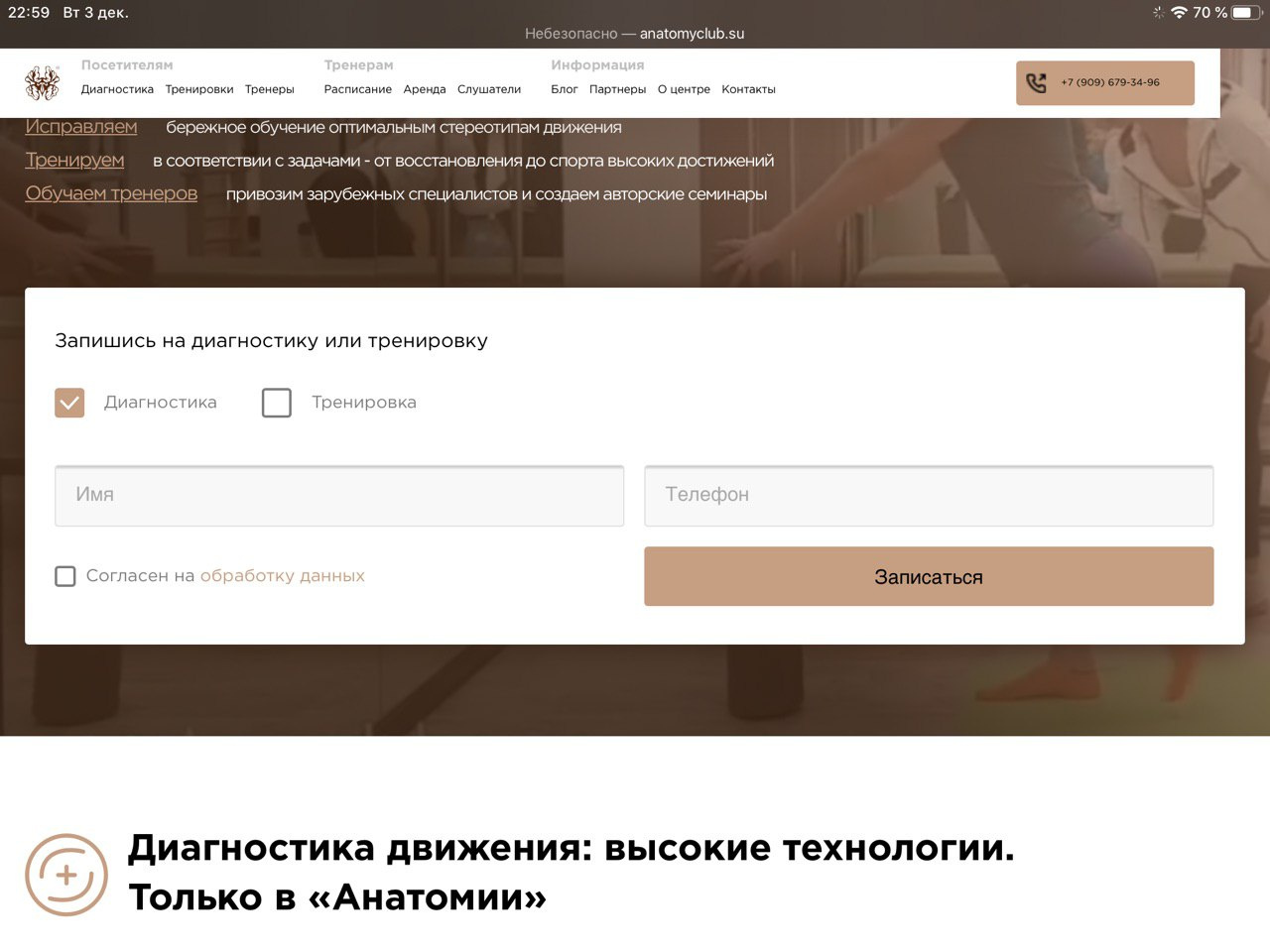
Fixed block does not stretch to screen width on ipad. What is the problem?
There is a site: anatomyclub.su on which, when scrolling at the bottom, the cap sticks to the top of the screen.
The header runs the full width of the page. 
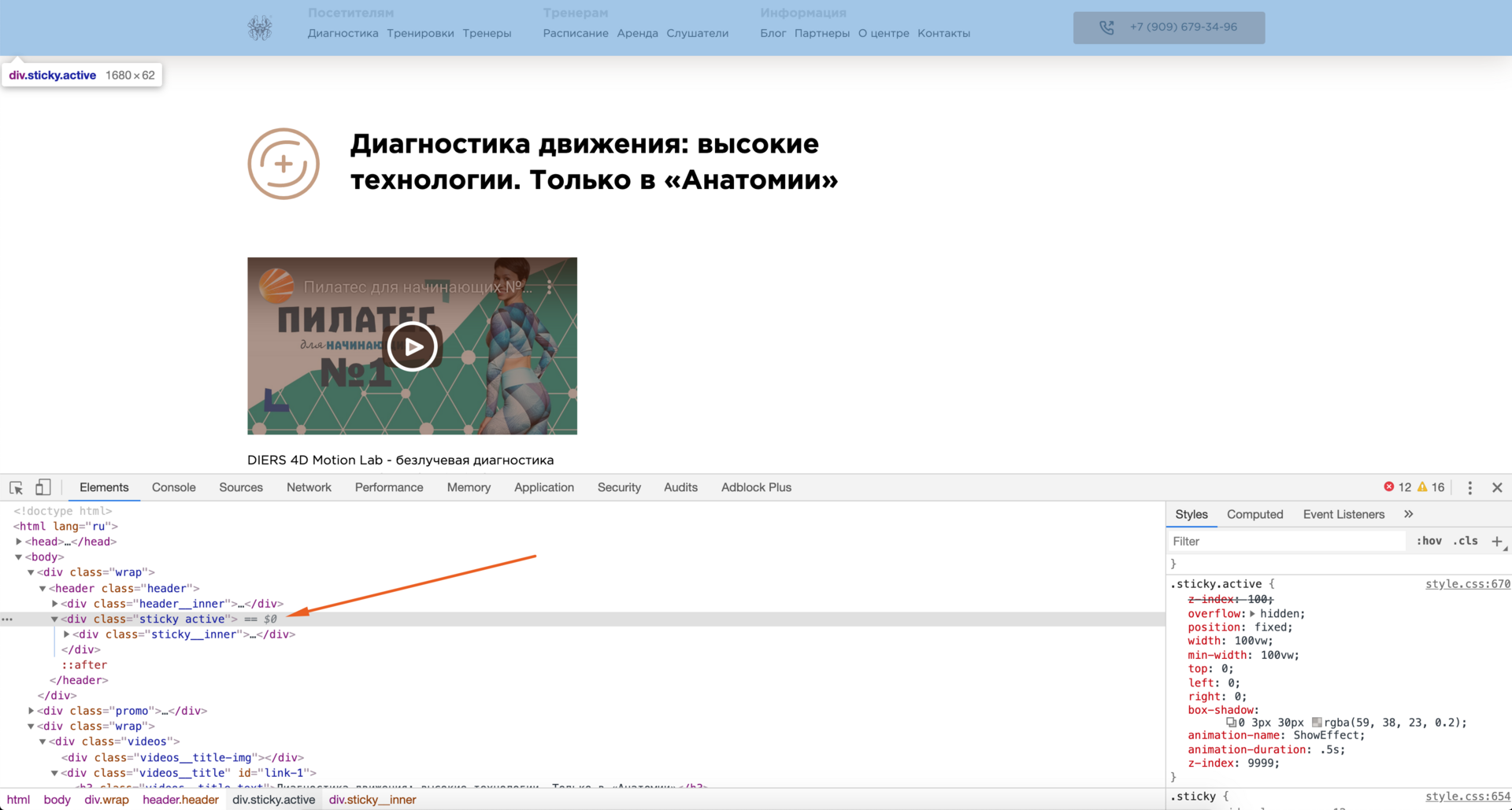
Absolutely on all devices and browsers everything is fine, except for the iPad. It doesn't matter which browser is safari or chrome, everywhere the header when scrolling down stretches to 100% of the screen width: 
Tried:
.sticky.active{
width: 100%;
width: 100vw;
min-width: 100%;
min-width: 100vw;
right: 0
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question