Answer the question
In order to leave comments, you need to log in
Firefox scrollbar auto-hide?
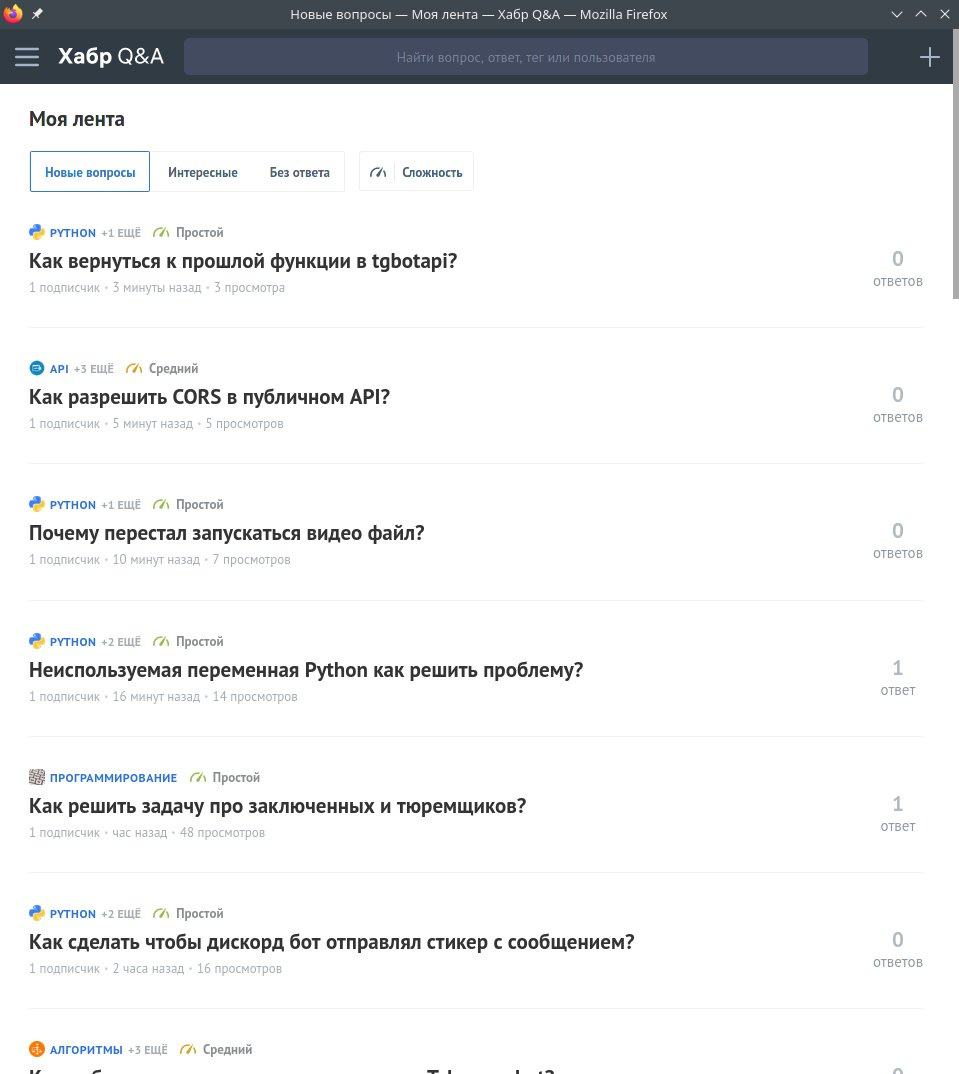
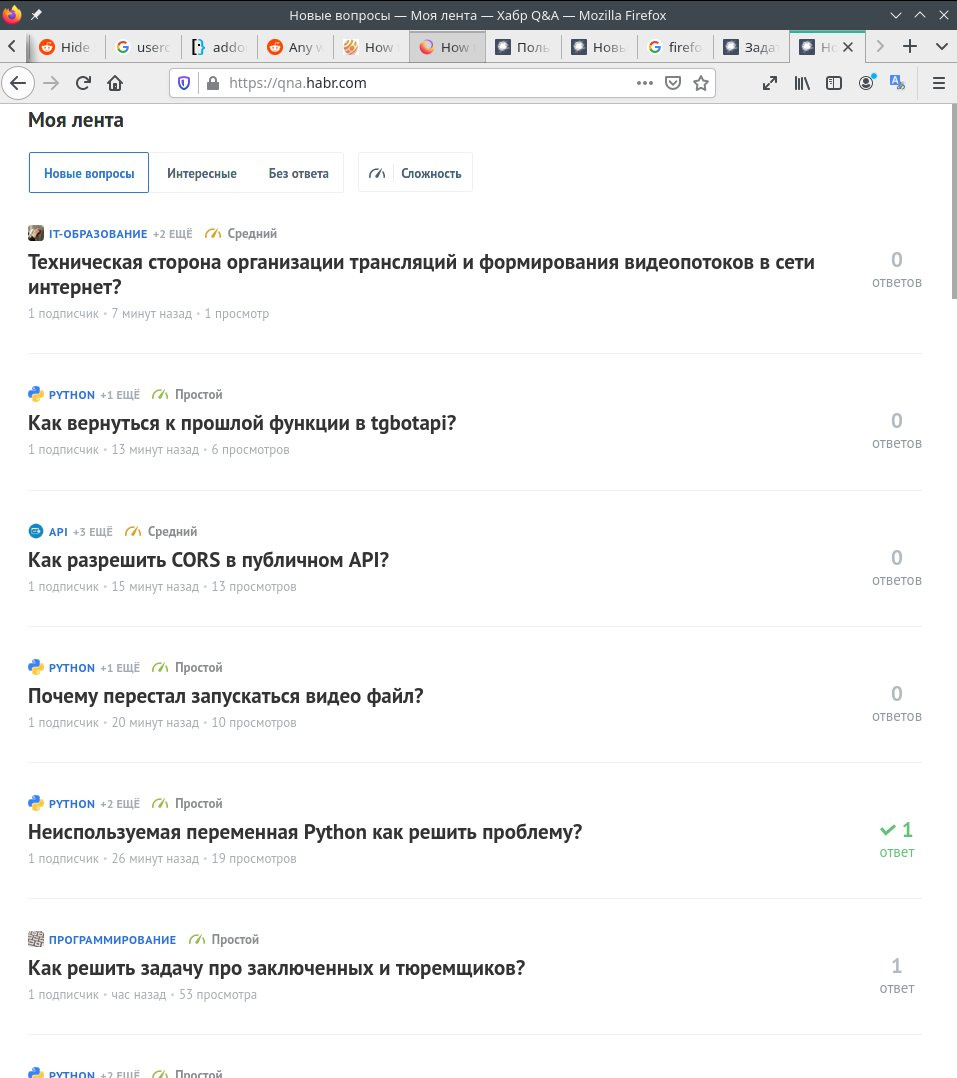
I'm using userChrome.css to hide the entire Firefox interface and show it on hover. Now it looks like this:


/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/autohide_toolbox.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Hide the whole toolbar area unless urlbar is focused or cursor is over the toolbar */
/* Compatibility options for hide_tabs_toolbar.css and tabs_on_bottom.css at the end of this file */
:root{
--uc-autohide-toolbox-delay: 200ms; /* Wait 0.1s before hiding toolbars */
--uc-toolbox-rotation: 79deg; /* This may need to be lower on mac - like 75 or so */
scrollbar-width: 5px !important;
}
:root[sizemode="maximized"]{
--uc-toolbox-rotation: 79deg; /*чем меньше параметр тем дальше от границы срабатывает hover*/
}
scrollbar {
scrollbar-color: #aaa #fff !important;
scrollbar-width: thin !important; }
@media (-moz-os-version: windows-win10){
:root[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen]) > body > box{ margin-top: 9px !important; }
:root[tabsintitlebar][sizemode="maximized"] #navigator-toolbox{ margin-top: -1px }
@media screen and (min-resolution: 1.25dppx){
:root[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen]) > body > box{ margin-top: 8px !important; }
}
@media screen and (min-resolution: 1.5dppx){
:root[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen]) > body > box{ margin-top: 8px !important; }
}
@media screen and (min-resolution: 2dppx){
:root[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen]) > body > box{ margin-top: 7px !important; }
}
#navigator-toolbox:not(:-moz-lwtheme){ background-color: rgb(32, 35, 64) !important; }
}
:root[sizemode="fullscreen"]{ margin-top: 0px !important; }
#navigator-toolbox{
position: fixed !important;
display: block;
background-color: var(--lwt-accent-color,black) !important;
transition: transform 82ms linear, opacity 82ms linear !important;
transition-delay: var(--uc-autohide-toolbox-delay) !important;
transform-origin: top;
transform: rotateX(var(--uc-toolbox-rotation));
opacity: 0;
line-height: 0;
z-index: 1;
pointer-events: none;
}
/* #mainPopupSet:hover ~ box > toolbox, */
/* Uncomment the above line to make toolbar visible if some popup is hovered */
#navigator-toolbox:hover,
#navigator-toolbox:focus-within{
transition-delay: 33ms !important;
transform: rotateX(0);
opacity: 1;
}
#navigator-toolbox > *{ line-height: normal; pointer-events: auto }
#navigator-toolbox,
#navigator-toolbox > *{
width: 100vw;
-moz-appearance: none !important;
}
/* These two exist for oneliner compatibility */
#nav-bar{ width: var(--uc-navigationbar-width,100vw) }
#TabsToolbar{ width: calc(100vw - var(--uc-navigationbar-width,0px)) }
/* Don't apply transform before window has been fully created */
:root:not([sessionrestored]) #navigator-toolbox{ transform:none !important }
:root[customizing] #navigator-toolbox{
position: relative !important;
transform: none !important;
opacity: 1 !important;
}
#navigator-toolbox[inFullscreen] > #PersonalToolbar,
#PersonalToolbar[collapsed="true"]{ display: none }* {
scrollbar-color: #aaa #fff !important;
scrollbar-width: thin !important;
}
@-moz-document url-prefix("about:"),
@-moz-document url-prefix("chrome://mozapps/content/extensions/aboutaddons.html") {
window,
page,
html,
.main-content,
scrollbar {
scrollbar-color: #aaa #fff !important;
scrollbar-width: thin !important;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question