Answer the question
In order to leave comments, you need to log in
Features of Safari and rotate3d?
Good afternoon.
There was a problem, in Safari, when rotating a block by xy, the block is hidden under the one behind it, ignoring the z-index.
How to fix?
Demo: codepen.io/just-a-training/pen/dXaqaL
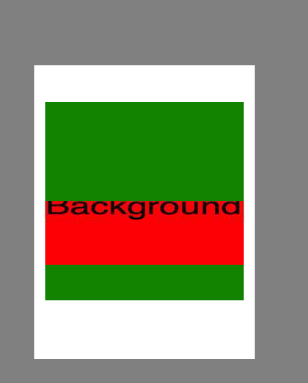
In safari, this happens: 
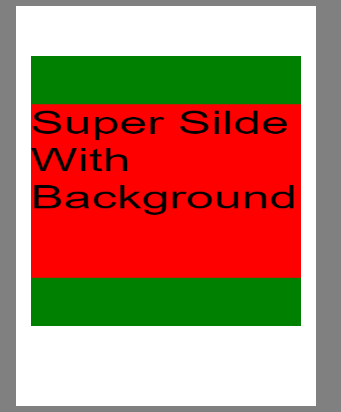
In chrome and others, half the block is in place:
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question