Answer the question
In order to leave comments, you need to log in
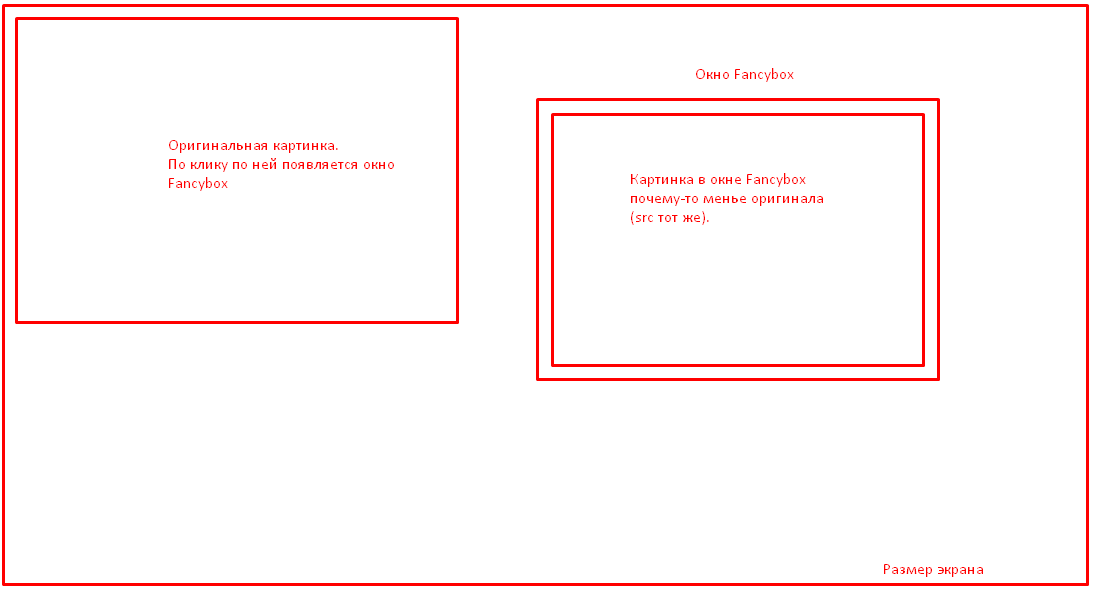
Fancybox shows a picture in a smaller size than the original, how to fix it?
I'm using jQuery Fancybox to display larger images. For some reason, when you click on the image, it is shown in a slightly smaller size than its original size, although the width and height of the screen are enough with a margin. The code:
$(".single_image").fancybox({
'width': '90%',
'height': '90%',
helpers : {
title : {type: 'inside'},
overlay : {locked : true }
}
});'width': '90%',
'height': '90%',
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question