Answer the question
In order to leave comments, you need to log in
Facebook pixel violates page validation - how to fix it?
I check the site through the W3 validator and get this error
Error: A link element must not appear as a descendant of a body element unless the link element has an itemprop attribute or has a rel attribute whose value contains dns-prefetch, pingback, preconnect, prefetch, preload, prerender, or stylesheet.
<html itemscope itemtype="http://schema.org/WebPage" lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="#">
<link rel="pingback" href="#">
<title></title>
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '501918696809596');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="#"
/></noscript>
<!-- DO NOT MODIFY -->
<!-- End Facebook Pixel Code -->
<!-- All in One SEO Pack 2.3.15.3 by Michael Torbert of Semper Fi Web Design[297,313] -->
<link rel="author" href="#" />
<link rel="canonical" href="#" />
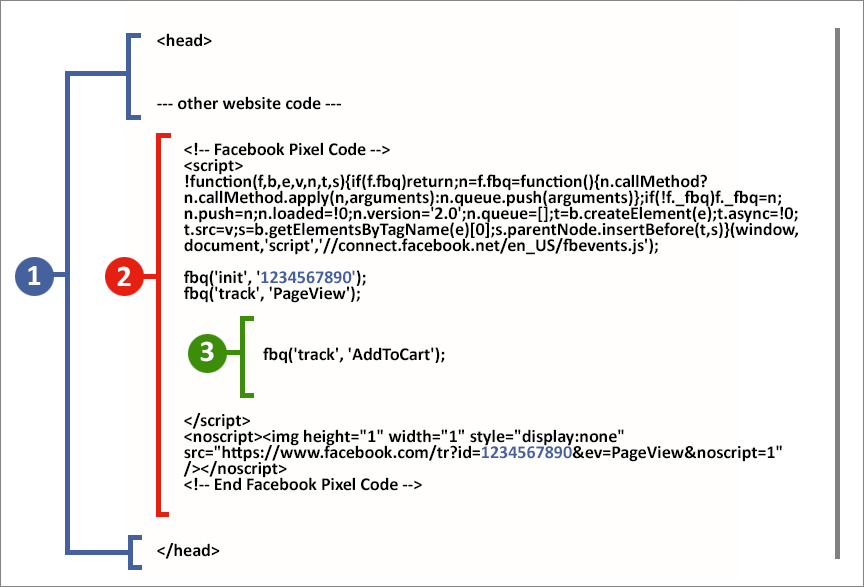
<!-- /all in one seo pack -->Paste the Facebook pixel code between the tags and on your web page. You may already have other codes between the "head" tags, so just place the pixel code below the other codes, but above the .

Answer the question
In order to leave comments, you need to log in
Noscript must be inside the body of the document.
<html itemscope itemtype="http://schema.org/WebPage" lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="#">
<link rel="pingback" href="#">
<title></title>
<link rel="author" href="#" />
<link rel="canonical" href="#" />
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '501918696809596');
fbq('track', 'PageView');
</script>
<!-- убрали отсюда noscript -->
<!-- End Facebook Pixel Code -->
<!-- остальные заголовочные теги -->
</head>
<body>
...
<!-- noscript должен находиться внутри тела документа -->
<noscript><img height="1" width="1" style="display:none"
src="#"
/></noscript>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question