Answer the question
In order to leave comments, you need to log in
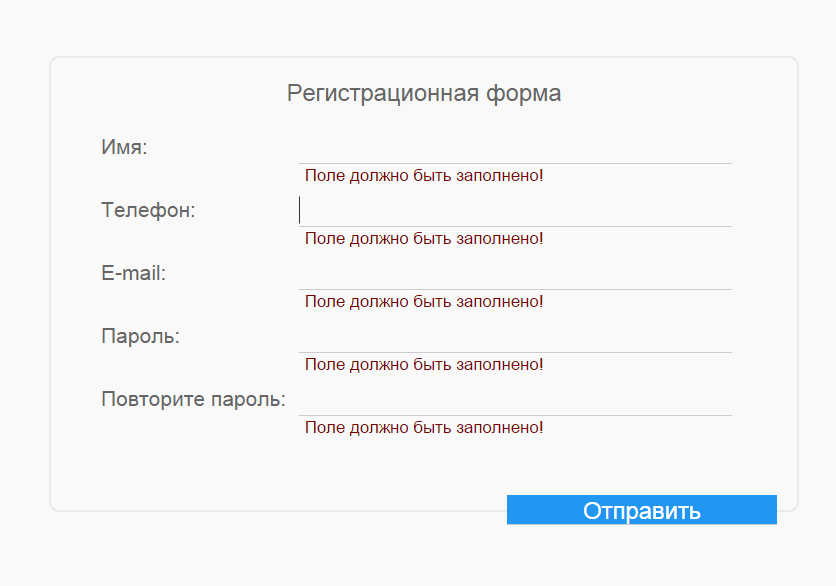
Explain how to find out the error (angular does not work)?
<div ng-app="test-app">
<form action="" ng-controller="ctrlForm" name="myForm" ng-submit="submit()" novalidate>
<div class="title">Регистрационная форма</div>
<div class="wrap">
<div class="forInput">Имя: </div>
<input type="text" name='UserName' ng-model="user.name" ng-click="require.name = true" ng-pattern="" required>
<span ng-show="myForm.UserName.$error.pattern">Имя должно содержать только буквы кириллицы</span>
<span ng-show="myForm.UserName.$error.required && require.name">Поле должно быть заполнено!</span>
</div>
<div class="wrap">
<div class="forInput">Телефон: </div>
<input type="text" name='UserMobile' ng-pattern="/^\+380\d*$/" ng-click="require.phone = true" ng-model="user.phone" name="phone" required>
<span ng-show="myForm.UserMobile.$error.pattern ">Номер должен быть вида +380*********</span>
<span ng-show="myForm.UserMobile.$error.required && require.phone">Поле должно быть заполнено!</span>
</div>
<div class="wrap">
<div class="forInput">E-mail: </div>
<input type="email" name='UserEmail' ng-model="user.email" ng-click="require.email = true" ng-keyup="keyPress()" required>
<span ng-show="myForm.UserEmail.$error.email">Неправильный email!</span>
<span ng-show="myForm.UserEmail.$error.required && require.email">Поле должно быть заполнено!</span>
</div>
<div class="wrap">
<div class="forInput">Пароль: </div>
<input type="password" ng-model="user.password" ng-click="require.password = true" ng-minlength="6" name="password" required>
<span ng-show="myForm.password.$error.minlength">Минимальное число символов 6</span>
<span ng-show="myForm.password.$error.required && require.password">Поле должно быть заполнено!</span>
</div>
<div class="wrap">
<div class="forInput">Повторите пароль: </div>
<input type="password" name = "password2" ng-click="require.password2 = true" ng-model="password2" required>
<span ng-show="user.password!==passw2 && password2.length">Пароли не совпадают</span>
<span ng-show="myForm.password2.$error.require && require.password2">Поле должно быть заполнено!</span>
<br>
</div>
<input type="submit" ng-disabled="!myForm.$valid " value="Отправить">
</form>
</div>var app = angular.module('test-app', []);
app.controller('ctrlForm',function($scope, $http) {
$scope.user = {};
$scope.keyPress = function(){
//Когда пытаюсь получить значение user.email выводит undefined
//Ajax запрос с проверкой, есть ли такой email
$http.post('/someUrl', {data: $scope.user.email}).
success(function(data, status, headers, config) {
});
}
$scope.submit = function() {
//Ajax запрос где передастся массив данными из формы
$http.post('/someUrl', {data: user}).
success(function(data, status, headers, config) {
});
}
});
Answer the question
In order to leave comments, you need to log in
Check if the Angular script is loaded on the page and if the scripts in which your application is written are loaded.
Here is an example code from the official documentation, where the validation is performed when submitting the form.
<div ng-controller="ExampleController">
<form name="form" class="css-form" novalidate>
Name:
<input type="text" ng-model="user.name" name="uName" required="" />
<br />
<div ng-show="form.$submitted || form.uName.$touched">
<div ng-show="form.uName.$error.required">Tell us your name.</div>
</div>
E-mail:
<input type="email" ng-model="user.email" name="uEmail" required="" />
<br />
<div ng-show="form.$submitted || form.uEmail.$touched">
<span ng-show="form.uEmail.$error.required">Tell us your email.</span>
<span ng-show="form.uEmail.$error.email">This is not a valid email.</span>
</div>
Gender:
<input type="radio" ng-model="user.gender" value="male" />male
<input type="radio" ng-model="user.gender" value="female" />female
<br />
<input type="checkbox" ng-model="user.agree" name="userAgree" required="" />
I agree:
<input ng-show="user.agree" type="text" ng-model="user.agreeSign" required="" />
<br />
<div ng-show="form.$submitted || form.userAgree.$touched">
<div ng-show="!user.agree || !user.agreeSign">Please agree and sign.</div>
</div>
<input type="button" ng-click="reset(form)" value="Reset" />
<input type="submit" ng-click="update(user)" value="Save" />
</form>
</div>Large snippets of code/markup should be formatted in jsfiddle.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question