Answer the question
In order to leave comments, you need to log in
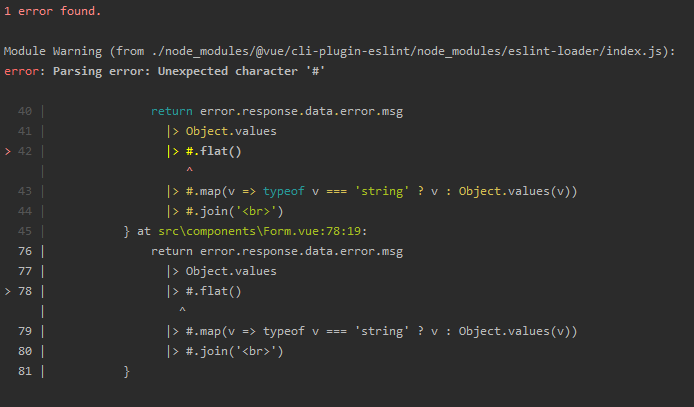
ESlint doesn't understand Smart Pipelines?
const getErrorMessage = function (error) {
if (typeof error.response.data.error === 'undefined')
return error.message
if (error.response.data.error.msg |> Array.isArray)
return error.response.data.error.msg.join('<br>')
if (typeof error.response.data.error.msg === 'object')
return error.response.data.error.msg
|> Object.values
|> #.flat()
|> #.map(v => v + '' === v ? v : Object.values(v))
|> #.join('<br>')
}
.eslintrc.jsmodule.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'@vue/standard'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'curly': 'off',
'operator-linebreak': [ 'error', 'before' ]
},
parserOptions: {
parser: 'babel-eslint'
}
}.babelrc{
"presets": ["@vue/babel-preset-jsx"],
"plugins":
}Answer the question
In order to leave comments, you need to log in
The problem was solved by updating babel-eslint to 11.0.0-beta.0yarn upgrade [email protected]
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question